| JavaScript Canvas - Gradient & Pattern Fills |
| Written by Ian Elliot | ||||
| Monday, 25 October 2021 | ||||
Page 3 of 3
Pattern FillsThe final type of fill that you can use is a pattern or bitmap fill. This is easy to understand and easy to use. You need to create a pattern before you use it: ctc.createPattern(image, repeat); To fill an arbitrary object the pattern specified by the image is likely to need to be repeated and the repeat parameter is a string that determines how this is done:
The default is repeat. The source of the pattern can be any of:
Some of these are obvious and some are described in later chapters. The biggest problem in using many of these sources is knowing when they are ready to be used. For example: var img = new Image(); img.src = 'url of graphics file'; var pattern = ctx.createPattern(img, 'repeat'); ctx.fillStyle = pattern; ctx.fillRect(0, 0, 300, 300); This is a very standard way of loading a bitmap without involving any markup. The Image object starts to download the file as soon as its src property is set to a URL but it does this in the background. You cannot simply continue and use the image as if it was downloaded – sometimes you might be lucky, other times strange things will happen. The correct way to do the job is to use the onload event to wait until the file has loaded: var img = new Image();
img.src = 'url of graphics file';
img.onload = function() {
var pattern = ctx.createPattern(img, 'repeat');
ctx.fillStyle = pattern;
ctx.fillRect(0, 0, 300, 300);
This is easy enough, but notice that now the rest of your graphics code has to be in the callback function and this is a nuisance. There are better ways to organize the code using promises or using async and await, but an even better idea is to avoid asynchronously loading bitmaps wherever possible. For example, if we place the graphic in the page using an <img> tag with id bitmap1 then we can use it as a pattern source: window.onload=function(){
var img = document.getElementById('bitmap1');
var pattern = ctx.createPattern(img, 'repeat');
ctx.fillStyle = pattern;
ctx.fillRect(0, 0, 300, 300);
};
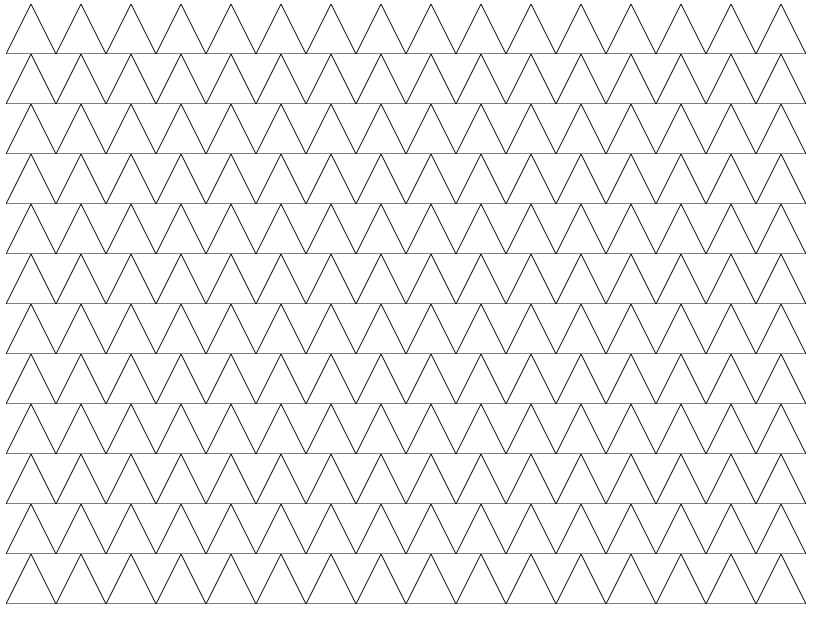
The window.onload event only fires after all of the resources have loaded. In this case the advantage is that you would write your entire graphics program as the load event callback function. If you don’t want the image to be seen you can hide it. Another way of avoiding an asynchronous load is to draw the pattern using another canvas or an Offscreencanvas (see later). This only works if the pattern can be easily and quickly drawn: var myPath = new Path2D();
myPath.moveTo(25, 0);
myPath.lineTo(50, 50);
myPath.lineTo(0, 50);
myPath.lineTo(25, 0);
var c1 = document.createElement("canvas");
c1.width = 50;
c1.height = 50;
c1.getContext("2d").stroke(myPath);
var pattern = ctx.createPattern(c1, 'repeat');
ctx.fillStyle = pattern;
ctx.fillRect(0, 0, 800, 800);
Notice that the second canvas object doesn’t have to be added to the DOM and so doesn’t show.
There are many other ways of creating bitmaps suitable for use in patterns – see Chapter 8. Summary
Now available as a paperback or ebook from Amazon.JavaScript Bitmap Graphics
|
||||
| Last Updated ( Monday, 25 October 2021 ) |