| JavaScript Canvas - Gradient & Pattern Fills |
| Written by Ian Elliot | ||||
| Monday, 25 October 2021 | ||||
Page 2 of 3
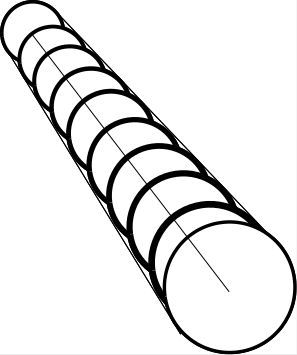
A Radial Gradient FillThere is also a radial gradient fill, but it is slightly different from any radial fill you may have encountered in graphics programs. At first it might seem that the way that the radial fill is implemented is complicated, but underlying it is a very simple algorithm. The fill is defined by two circles at given centers and radii: var grad=ctx.createRadialGradient(x1,y1,r1,x2,y2,r2); The two circles don’t have to be one inside the other, although in most examples they are. What happens is that the first circle is drawn and then a sequence of circles are drawn on the line connecting their centers, shrinking or growing until we reach the second circle. For example, if the first circle is smaller the sequence is something like:
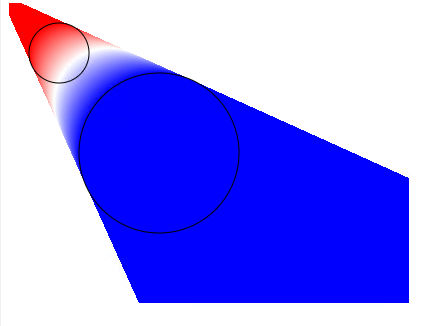
This is easy to understand after a simple example: var path1 = new Path2D(); path1.rect(0, 0, 400, 300); var gradient = In this case the first circle is small and to the top left and the second is larger and to the bottom right. You can see the result in the diagram below where the position of the circles has been indicated so that you can see how things work:
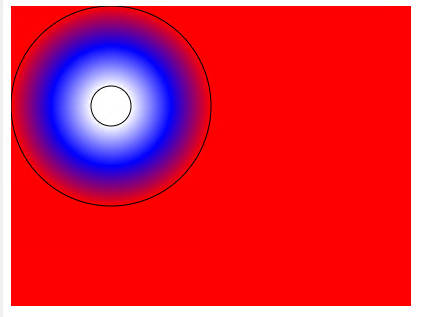
Notice that as the rectangle being filled is larger than the area of the two circles, the sequence continues with circles smaller than the first and larger than the second. In most cases a radial fill isn’t specified with two circles positioned as above. The most common arrangement is to have the first circle large and the second smaller and positioned within the first. For example: var path1 = new Path2D(); path1.rect(0, 0, 400, 300); var gradient =
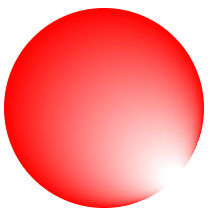
A typical use of a radial fill is to suggest the lighting of a 3D curved surface. For example: var path1 = new Path2D();
path1.arc(100, 100, 100, 0, 2*Math.PI);
var gradient =
In this case the second circle is very small and positioned on the edge of the larger circle. With some experimentation you can generally create effective pseudo 3D lighting effects.
|
||||
| Last Updated ( Monday, 25 October 2021 ) |
 In practice the circles are filled and drawn much closer together. Of course, the color of the circles is also changed according to the specified stop colors. Also, if the fill is needed beyond the area shown, the sequence is extended with the circles growing larger or smaller, but staying in their final color.
In practice the circles are filled and drawn much closer together. Of course, the color of the circles is also changed according to the specified stop colors. Also, if the fill is needed beyond the area shown, the sequence is extended with the circles growing larger or smaller, but staying in their final color.
 In this case the big red first circle is overwritten by the sequence of smaller circles going from red to blue then white.
In this case the big red first circle is overwritten by the sequence of smaller circles going from red to blue then white.