| JavaScript Canvas - Introduction To Bitmaps |
| Written by Ian Elliot | ||||
| Monday, 29 June 2020 | ||||
Page 3 of 3
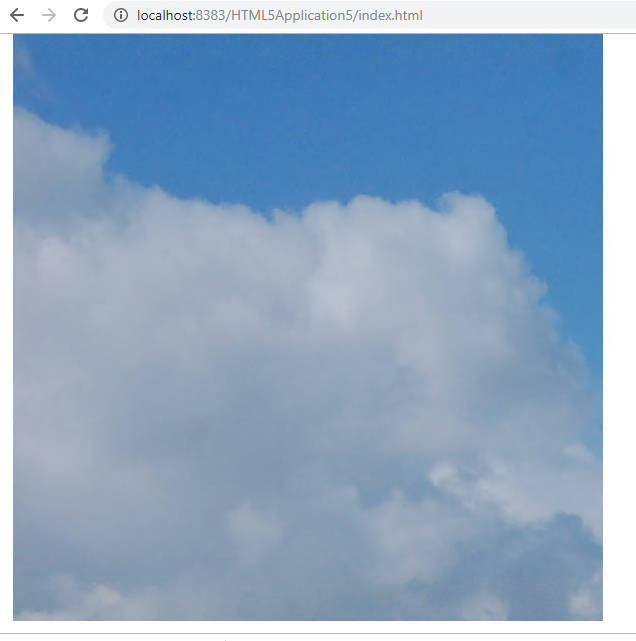
Drawing an ImageThe first of the Canvas bitmap operations that we need to look at is the drawImage method, which draws a bitmap onto a canvas. What is interesting about this method is not so much that it provides a link between a bitmap and the canvas object, but the range of bitmap sources that can be used. The source for a bitmap can either be a bitmap object, another canvas object or a video object. Notice that if you are using a canvas object as the source of the bitmap you have to have actually drawn something on it first and you have to use the canvas object not the drawing context - see later for an example. If you use a video object then the current frame is rendered to the canvas. To start with the simplest example, you can take any standard Image object and draw it to the canvas. You can derive your image object from the DOM or create it directly within JavaScript. For example, suppose the page contains an image in img then you can then display it on the canvas, with the 2D drawing context stored in ctx using: ctx.drawImage(img,10, 10); The drawImage method takes a number of different parameters, but: drawImage(image,x,y) simply draws as much of the image as can fit on the canvas with its top left corner at x,y:
async function getImage(url) {
var img = new Image();
img.src = url;
await imgLoaded(img);
var ctx = document.body.appendChild(
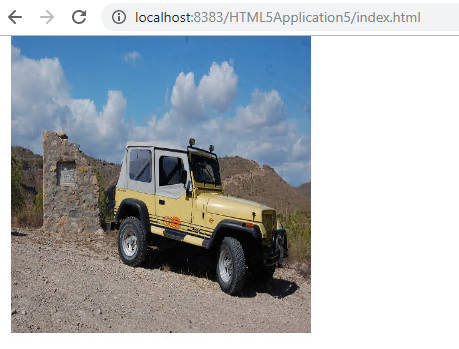
and makes use of imgLoaded given in the previous section. If you want to scale the image then use the alternative form of the drawImage method: drawImage(image,x,y,w,h); where w and h specify the width and height that the image is scaled to. For example: ctx.drawImage(img,10,10,300,300);
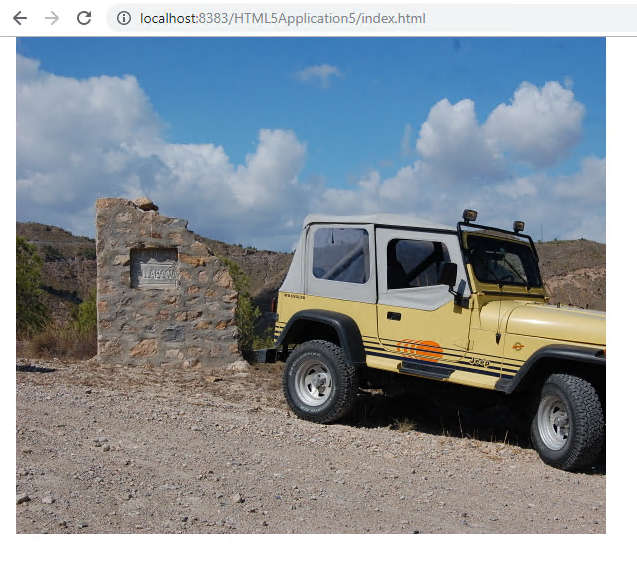
ctx.drawImage(img,10,10,img.width/4,img.height/4); Notice that if you don't specify a width and height when you create the image then these are set to the naturalWidth and naturalHeight properties.
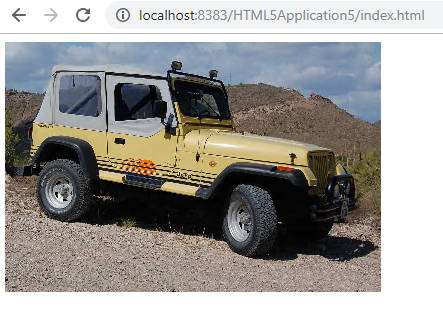
The final form of the drawImage method gives you complete control over the way the image is drawn: drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh) This looks complicated, but it simply specifies the location of a source and a destination rectangle. The source rectangle has its top left corner at sx,sy and is sw wide and sh high. The destination rectangle has its top left corner at dx,dy and is dw wide and dh high. The drawImage copies pixels in the source rectangle to the destination rectangle, performing any scaling that is needed. For example, to display the area of the bitmap cropped and scaled to show the jeep you would use: ctx.drawImage(img,900,600,img.width/1.5,img.height/1.5,
Finally you can use all three versions of the drawImage method with another canvas object as the source of the bitmap. For example: ctx2.drawImage(ctx.canvas,0,0); will draw the contents of canvas onto the drawing context ctx2 of another canvas object. You can also draw a canvas object onto itself. For example: ctx.drawImage(ctx.canvas,0,0.200,200); will copy the contents of the canvas object back onto itself in a 200 by 200 rectangle if ctx is the drawing context of the canvas object. Notice that the source bitmap is copied before it is drawn back to the canvas so there are no strange interactions between source and destination. So to summarize: There are three drawImage methods:
where image is either a canvas, video or an image object derived either from the DOM or constructed in JavaScript, and sx,sy,sw,sh define the source rectangle and dx,dy,dw,dh define the destination rectangle. In chapter but not in this extract:
Summary
Now available as a paperback or ebook from Amazon.JavaScript Bitmap Graphics
|
||||
| Last Updated ( Monday, 29 June 2020 ) |