| Vista Gadgets |
| Written by Ian Elliot | |||||||
| Sunday, 28 June 2009 | |||||||
Page 4 of 6
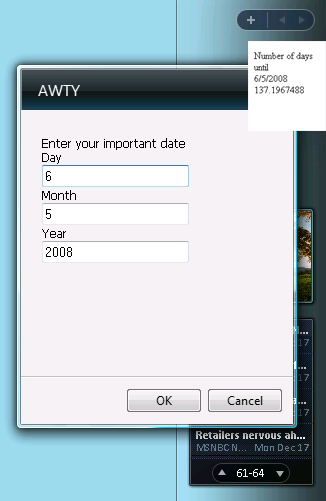
The "Are We There Yet" Gadget A useful gadget that isn't already provided by default is an event countdown timer or an Are We There Yet (AWTY) Gadget. The user inputs a date and the gadget shows how much time is left before the date. It can be used as a birthday count down, holiday countdown, or a countdown to whatever the user considers to be important. Start a new Gadget by creating a folder called AWTY. Store within it the basic AWTY.html file: <html> <?xml version="1.0" encoding="utf-8" ?> The first part of the gadget that we have to implement is Settings.html which is where the user can set the date of the important event. This is very similar to the previous Settings HTML file but it now has three textboxes for day, month and year: <html> The conversion from day, month and year to a Date object is via a standard constructor. It is then simply saved to an Event property ready to be retrieved and unpacked into day, month and year form whenever it is needed. You can see the unpacking process in action in the window onload event handler. Notice that the first time the Settings window is opened the date is undefined and all of the textboxes show NaN, i.e. Not a Number. You could fix this with a simple if statement. |
|||||||
| Last Updated ( Sunday, 28 June 2009 ) |