| Vista Gadgets |
| Written by Ian Elliot | |||||||
| Sunday, 28 June 2009 | |||||||
Page 2 of 6
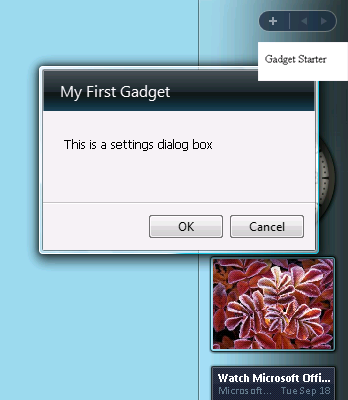
My Second GadgetThere is one big problem with the Gadget as it stands. Its display area is too small to show even its short message. You have to specify a display size using a Style attribute. Most of the examples of simple Gadgets make use of a separate style or even a style sheet but all you really need to do is to change the <body> tag to read: <body style="width:130; height:50 " > Most Gadgets in the Sidebar are about 130 units wide and fit within it. If you make the width much larger the Gadget spills over onto the desktop. Gadgets can be detached from the Sidebar and in this mode being wider than 130 is less of a problem. You can set any height you want, but of course you risk filling the Sidebar with a tall Gadget. With the change to the <body> tag the Gadget's message is now fully visible. So far so good, but where next? Some of the answer to "where next" is obvious if you know enough HTML. You can make the Gadget look impressive simply by using what you already know about layout plus a few tips and tricks. For example to create a non-rectangular Gadget you simply use a PNG or GIF with a transparent border and set this to be the background image. Gadget APIThe new places that Gadgets can take you are really due to the availability of a Gadgets API. This provides a whole collection of new objects so that you can interact with the facilities of the Sidebar and with the wider system. For example, all Gadgets display a close box to the left of their display area. With the use of the API you can add a small spanner icon which can be used to display a "settings" dialog box. The key to doing this is the System.Gadget object which provides methods and properties to control and monitor the Gadget. In this case we need the SettingsUI property which specifies another HTML file which is loaded into the Settings dialog box. For example, the simplest HTML file for a Settings dialog box is: <html> Store this in a file called Settings.HTML. To make the "spanner" icon appear and to specify it as the HTML file to use we need some script. Change the header of the Gadget HTML to read: <head> Now when you install the Gadget you will see a spanner icon on the right and when you click the spanner your HTML file is displayed within a dialog box complete with OK and Cancel buttons. A simple settings box Obviously we need to do a little more to make the settings box useful but the new API provides properties that make persisting settings easy. The System.Gadget.Settings object provides a read and write method that will retrieve or store a named setting. To make use of this we also need to handle the events generated when the user clicks either the OK or Cancel button. In the Settings.HTML file we need to define two event handlers. One for System.Gadget.onSettingsClosing and one for window.onload: <head> The window.onload function simply reads the value of the Time setting and stores this in a textbox. The first time the Settings box appears there will be no value associated with Time and so the textbox will be empty. The onSettingsClosing event passes an event object which we can test to see which button has been clicked: System.Gadget.onSettingsClosing = If is the OK button we save the current time in the Time setting:d=new Date(); We also need a textbox so now the HTML file ends: </head> If you make these changes you will find that now when you first open the Settings dialog box the textbox is empty. If you then click OK the time is stored and the next time you open Settings this is what you see in the textbox. Each time you click OK the time is updated but if you click Cancel it is left unchanged. Notice that we used the JavaScript date object to retrieve the time. An alternative is to use the Time objects provided by the API: LocalTime = System.Time.getLocalTime( <ASIN: 0470043946> <ASIN: 047017661X> |
|||||||
| Last Updated ( Sunday, 28 June 2009 ) |