| Inside the KML Placemark |
| Projects | ||||||||||
| Written by Mike James | ||||||||||
| Tuesday, 05 October 2010 | ||||||||||
Page 6 of 6
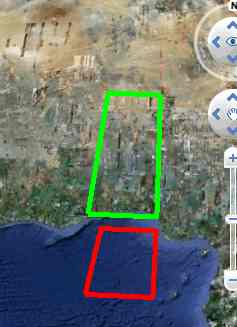
An exampleAs an example the following draws two rectangles one in green and one in red: <Document> Notice that now as we have two Placemarks we have to bundle them up into a single ??Document.
A Polygon generator in JavascriptOne of the uses of geometric objects is to create a custom place marker without the need to use a custom bitmap icon. To do this you generally need to generate the KML using a script. For example to generate an n-sided polygon of radius r and centered on x,y you might use: function polygon(x,y,r,n){
As this only generates the necessary co-ordinates you have to embed it in sutiable KML tags. For example: alert(polygon(-1,55,1,3)); generates the co-ordinates for a triangle centered on -1,55 and radius 1. These can be copied and pasted into the co-ordinate section of a polygon to give: <Placemark>
You can create any polygon marker in the same way and even approximate a circle if you set n big enough. For example, n=25
The reason the "circle" is in fact an ellipse is that we are working with latitude and longitude as if they were measures of linear distance. How much distance a degree of longitude represents depends on the latitude. To make this shape generator position-independent you need to scale the latitude and longitude so that you are working in ground distances - not difficult but something for another article.
If you would like to be informed about new articles on I Programmer you can either follow us on Twitter, on Facebook , on Digg or you can subscribe to our weekly newsletter.
<ASIN:0470095288> <ASIN:0321525590> <ASIN:0471790095> <ASIN:0470381248> <ASIN:1430216204> <ASIN:1419689037> <ASIN:0596101619> |
||||||||||
| Last Updated ( Tuesday, 05 October 2010 ) |