| Inside the KML Placemark |
| Projects | |||||||
| Written by Mike James | |||||||
| Tuesday, 05 October 2010 | |||||||
Page 5 of 6
More than one geometryA single Placemark can have more than one geometric object within it so that you can draw complicated things at a given location. However to make use of multiple geometric objects you have to make them look like just one thing by wrapping them up in a MultiGeometry object. For example, although it is unusual you can have more than one Point within a Placemark. For example: <Placemark> In this case both points are plotted. If you place other properties within the Placemark such as a name this will only be associated with the last Point defined in the Placemark.
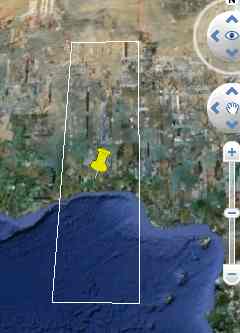
More commonly you package together a Point with say a Polygon so providing both a pushpin style icon and a small custom graphic. For example to place a default pushpin in the middle of the rectangle drawn earlier you would use: <Placemark>
In general you can group many geometry items together within a single Placemark. Shared stylesAs a Placemark can have a number of geometry objects within it we now have the problem of assigning different styles to them. The bottom line is that you can't. Technically Styles are assigned to Features and geometric objects are not features - a Placemark is. What this means is that you can assign a Style to a Placemark by including it within the Placemark tags and this applies to every geometric object also defined with the Placemark. If you want to draw two rectangles with different colours and line styles then they have to be in different Placemarks - this usually doesn't cause a problem. You can also define styles outside of a Placemark or a feature. In this case you have to give the style an id and you can apply the style to a Placemark using the styleUrl property. So for example to define a green style you might use: <Style id="green"> And to use it you would write: <Placemark> You can also use external Urls in the styleUrl to link to styles stored in external files hosted by a web server. <ASIN:0596101619> <ASIN:0596521464> <ASIN:1590597079> <ASIN:0756605393> <ASIN:1589127579@COM> <ASIN:0596527063> <ASIN:0596007035> |
|||||||
| Last Updated ( Tuesday, 05 October 2010 ) |