| Inside the KML Placemark |
| Projects | |||||||
| Written by Mike James | |||||||
| Tuesday, 05 October 2010 | |||||||
Page 3 of 6
StyleSo far we have been drawing lines and filled shapes accepting the default line widths, color and fill colors. You can set all of the characteristics of all of the lines and fills using Style tags within the Placemark. This is simple in principle but there are lots of styles that you can set and hence things can get messy in practice. There are two types of style you can apply to a geometry object: LineStyle - sets color and width and PolyStyle - sets the way the polygon is filled. Let's start with the simpler of the two.. LineStyleThe first style that you have to learn is the LineStyle. As its name suggests it sets the style of all lines drawn by all of the geometry objects - LineString, LinearRing, LinearRings used in Polygons and so on. You can specify the color, colorMode and width of the drawn line. Color is specified in the same way in all KML styles. You have to give a specification using four bytes defined using hexadecimal. The first byte is the Alpha channel - it defines the transparency. The next three bytes give the colors in the order Blue,Green,Red. The usual order for specifying a colour is to give them in the order RGBA but KML uses the reverse order ABGR. As each color channel is represented by a single byte the colour values run from 0 to 255. The only problem is in converting a color value into hex. This can be achieved very easily using the following Javascript: var A=parseInt(prompt( You can easily turn this into a function function KMLcolor(A,R,G,B){
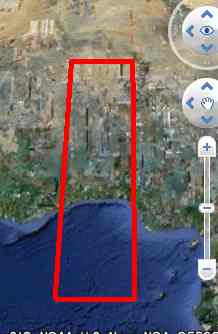
Once you have the hexadecimal color code then setting the color in any style is just a matter of using <color>hex code</color> For example: <color>ffffffffff</color> sets the color to white A=255, R=255, G=255 and B=255. The colorMode property can either be set to normal (the default if you don't set it) or random. In random mode the color that you specify will be randomly changed. (See the manual for the exact details) The only other property that you can set in a LineStyle is width which specifies the line width in pixels. A LineStyle is just one of many types of style that can be applied and to gather all of these styles together we have to use a Style container. If you include a Style container within a Placemark then it applies to all of the geometry items within the Placemark. For example to draw a red LinearRing with a line width of 5 pixels you would use: <Placemark>
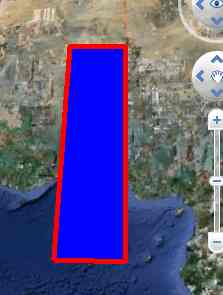
Notice that the LinearRing KML is unchanged only the Style tab has been added. Also notice that as the width of the line is specified in pixels the line width doesn't scale as you zoom in and out. PolyStyleThe PolyStyle property only applies to polygons and it controls the fill used. If you set the fill property to 0 then the polygon isn't filled and you can use this to switch a polygon fill on and off. The outline property similarly switches the outline drawing of the polygon on (1) and off (0). You can also specify a color and colormode as for the LineStyle. For example to fill the previous polygon with blue and show a red border you would use: <Placemark> Notice once again that we have just added a PolyStyle to the Style object.
To turn the outline off use: <outline>0</outline> and to turn the fill off use: <fill>0</fill> Notice that the Style object can also contain styles things other than geometry objects - BalloonStyle, IconStyle, ListStyle and LabelStyle. <ASIN:0471790095> <ASIN:0470095288> <ASIN:1593853661> <ASIN:0470156236> <ASIN:0321525590> |
|||||||
| Last Updated ( Tuesday, 05 October 2010 ) |