| Jetpack Compose For Web - Putting Order To Chaos |
| Written by Nikos Vaggalis | |||
| Monday, 17 May 2021 | |||
|
The Jetpack Compose saga continues with its newest installment, Web, which is an attempt to unify development across Android, Desktop and Web platforms. Compose this,Compose that, it's easy to loose track. So let's put order to this chaos! The starting point was the Jetpack Compose UI toolkit for Android which meant you could write dramatically less UI code in a declarative fashion. I covered that in Android Jetpack Compose Is Welcome, But What About The Churn? back in September 2020. That was version Alpha. On November 2020 Jetpack Compose for Desktop sprang out in its Milestone 1 release, intended to simplify and accelerate UI development for desktop applications by allowing extensive UI code sharing between Android and desktop applications. That was the topic of Introducing Jetpack Compose for Desktop where I examined whether a 100% shared codebase between different platforms is a futile dream or not. Compose Desktop promised that you can share knowledge as well as large portions of UI code written for Android on, say Windows, without hassle.To an extent this is borne out in reality. On December 2020 there was Milestone 2 for Jetpack Compose Desktop which brought updates like introducing a Swing interoperability layer, so that developers can mix Compose elements with regular Swing elements to lessen the friction when gradually migrating their existing applications to Compose for Desktop. See Jetpack Compose for Desktop Milestone 2 for details. Then in March 2021 , the beta of Compose UI was released, It seems the Compose train is unstoppable and now we also have Compose for Web (in technology preview), which this time aims to enable the same UI code sharing between desktop, Android and Web applications. It works on top of Kotlin Multiplatform, the SDK for cross-platform development provided by JetBrains, which is the technology the supports the code sharing.
Developing for the browser under Compose Web happens by utilizing the Composable DOM API, which gives you full control over the Document Object Model. You specify the state, behavior, and logic of your reactive user interface using concepts from Jetpack Compose, but express your design and layout in the Compose's DSL, constructing and styling HTML elements. In other words ,you express your HTML as : fun main() {
renderComposable("root") {
var platform by remember {
The other strong point is that you can use multiplatform widgets that mimic the features you already know from Jetpack Compose for Desktop and Android on the Web version. By approximating the behavior of the canvas-based implementations used in the other Jetpack Compose targets, the look and feel of the components on top of the DOM is recreated, of course under the constraints of the browser layout engine. However, although you can reuse the state and behavior of your application from the other platforms in this preview version of Web, you can't directly reuse their existing widgets. Luckily there's a workaround through Kotlin Multiplatform’s expect/actual mechanism which you can use to build your own common widgets with implementations for all three platforms, allowing for true reuse across mobile, desktop, and web. That in essence, however, means that, since the platforms are different, you can't abstract everything. At one point or another you need to go platform-specific, and as far as Kotlin is concerned Jetpack Compose Desktop caters for this case by exposing the relevant APIs of the underlying platforms. And here comes Kotlin's expect/actual mechanism, which is like an Interface and its Implementation. You define an "expect fun" which contains the general API format and use an "actual fun" to provide the platform-specific implementation. As far as the rendering part goes, the are plans to enable rendering over Skia, the 2D graphics engine that’s used in Google Chrome, through Skiko (Skia for Kotlin).
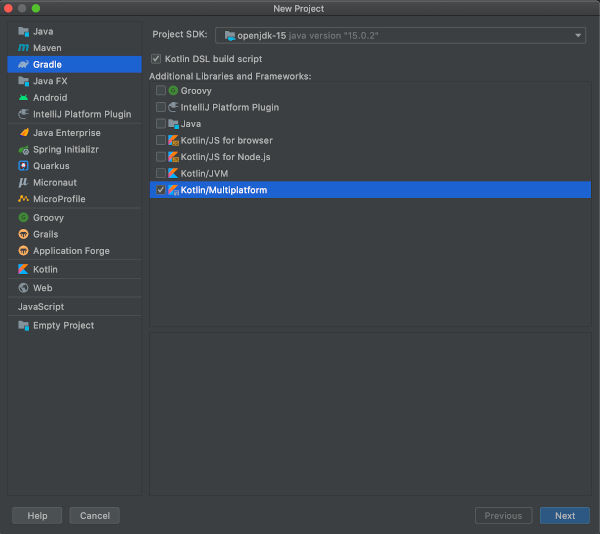
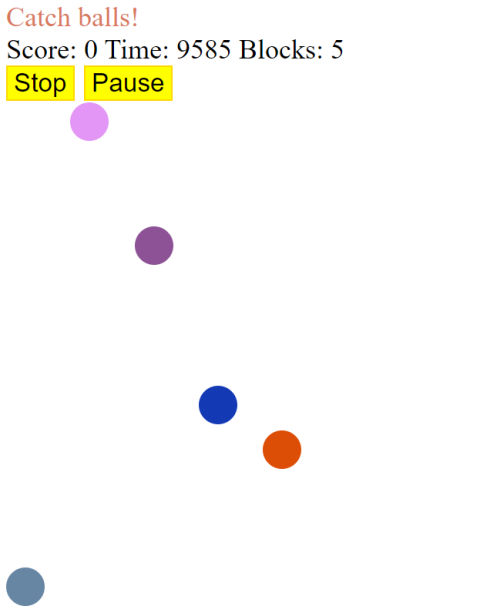
Falling Balls game You can as of now experiment with Web by going through the Getting Started With Compose for Web instructions. To help you get even a better understanding, Jetbrains has released the source code of the Compose for Web landing page as well as that of the The Falling Balls game, both of which are written with compose for Web. The former is an example of Composable DOM API and Stylesheet DSL, while the latter is an example that demonstrates the use of multiplatform widgets – sharing user interface code between Compose for Desktop and Web. More InformationJetpack Compose for Web landing page Jetpack Compose for Web landing page source code Falling balls with web source code Getting Started With Compose for Web Related ArticlesAndroid Jetpack Compose Is Welcome, But What About The Churn? Introducing Jetpack Compose for Desktop Jetpack Compose for Desktop Milestone 2 Google Jetpack Compose UI Toolkit Now In Beta To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Monday, 17 May 2021 ) |