| Chrome Working Towards Faster, Smoother UX |
| Written by Ian Elliot | |||
| Thursday, 22 November 2018 | |||
|
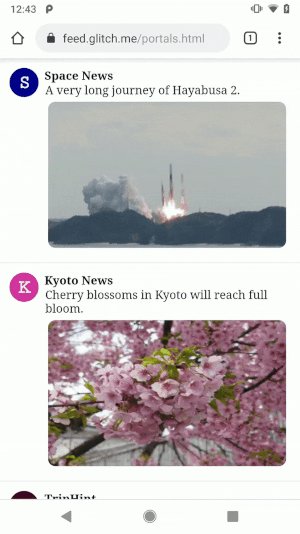
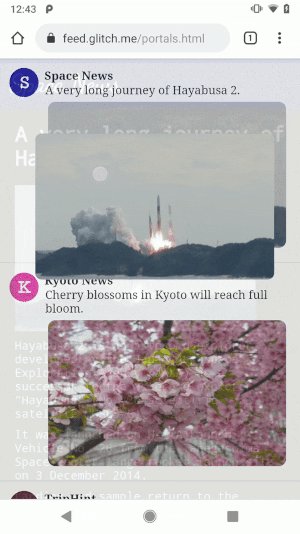
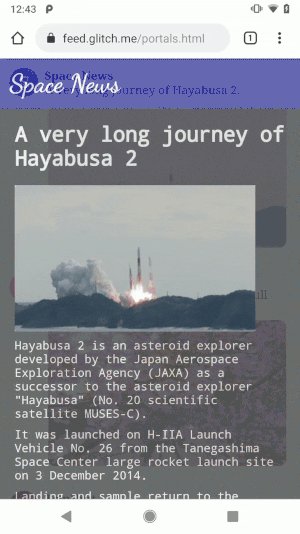
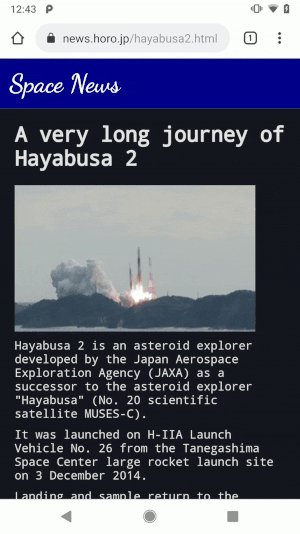
One announcement from the 2-day Chrome Dev Summit that took place in mid-November was that Google has pledged $200,000 for JavaScript Frameworks. Here's a round up of news from the event. This year's Chrome Dev Summit, which took place in San Francisco and was live-streamed to a much bigger audience, was kicked off by Ben Galbraith and Don Almaer who did a quick stroll down memory lane to acknowledge the fact that this year marked Chrome's 10th birthday and Google's 20th. The topic for the day was summarized in the Chromium blog as Building a Faster, Smoother, Capable Web. The first problem to be addressed was slow page load speeds. Since 2011 sites are using an average of eight times more JavaScript, which means that the CPU is becoming becoming one of the main performance bottlenecks leading to slow first load times for webpages. The remedy of Performance Budgets was discussed. These budgets can be based on the byte size of your JavaScript, CSS, images and other resources, as well as other loading metrics. For example, you could specify that Time-to-Interactive will not exceed 5s on an emulated 3G network and specific class of mobile phone. The next problem to be tackled was that of ensuring that a page delivers a smooth, interactive user experience as it loads and after it’s displayed. This means responding to all user input quickly, in less than a 1/10th of a second, and ensuring that the user interface doesn’t “jank”— meaning the UI doesn’t pause and then jump suddenly. Galbraith and Almaer told how the Chrome team approached jank: Over the past decade, we’ve been evolving Chrome so that it can off-load as much work as possible from the main thread. For example, now we decode images and parse JavaScript separately, and with Web Workers you can execute long running JavaScript without blocking up the UI. Having explored how to make web apps smoother the end result is Squoosh.app, an image compression tool which launches almost instantly, and then manages a smooth UI even when it’s doing heavy work, including using Web Assembly to do more with codecs the browser doesn’t have baked in. Here's its demo: To provide for a more capable web Google is expanding PWA (Progressive Web Apps) support across Chrome for Windows and Linux, with Mac support targeted to land in Chrome 72. Day I of the summit also introduced web.dev, a new portal to provide more hands on guidance on how to deliver on the principles that make a web experience great, and Project VisBug, a Chrome extension that lets you design in the browser with open source tools built in JavaScript. On Day 2, Nicole Sullivan, Chrome Product Manager, and Malte Ubl, Google Engineering Lead, shared details of some ongoing projects the Chrome team is working on. Web Packaging is a tool for improving AMP URLs that gives the browser a proof of origin for the resources that it renders. This is achieved through Signed Exchanges, a subset of the full Web Packaging proposal. As long as the web package is properly signed, the original URL is shown to the user. This enables pre-loading pages while still preserving privacy and makes edge caching much easier. It can already be seen in action in the Google Search dev preview. Portals, an open source project on GitHub, provide navigation between pages by enabling multi-page sites to act like single-page applications. It lets a page to show another page as an inset and perform a seamless transition between an inset state and a navigated state. To understand it see it in action:
The Houdini APIs, such as the CSS Paint API, Animation and Layout Worklets, were presented by the Chrome team as a way to overcome the bad user experience developers often have to put up with in order to provide a smooth user experience.These APIs give developers an unprecedented level of control to build new and modern interfaces.
As demoed below, the Animation worklet allows you to write imperative animations that run at the device's native frame rate for "jank-free smoothness": Google is also working on creating a “well-lit path” for developers to follow and helping them catch common mistakes. Announcing support for third party frameworks, Sullivan and Ubl explained:
Focusing on performance is critical today. Frameworks play a very important role in achieving lasting improvements at scale. We’ve already seen some great work done by various frameworks over this past year, and we want to collaborate and support their efforts in 2019.
For collaboration feedback from framework teams is being made a standard part of the Chrome Intent to Implement process. which will allow frameworks to have a say in which features are prioritized. At the same time Google intends to: share performance goals that we’d love to see “on by default” in frameworks. We’re excited to see what the developer community will come up with given their experience working with frameworks and the wider ecosystem. And based on the potential impact of the proposal, we’ll support your work through direct funding. Google is launching a fund, titled the Web Framework & Tools Performance Program, with an initial amount of $200,000 and those responsible for Frameworks teams are invited to sign up to receive more details of it. It is good to see Google putting money into open source to make the web a better experience for users and developers alike.
More InformationChrome Dev Summit 2018: Building a Faster, Smoother, Capable Web Chrome Dev Summit 2018 Day 2: Ready for the next movement Related ArticlesChrome 10 Years Old - And It Seems A Lot Older Over 2 Billion Chrome Browsers In Use
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Thursday, 22 November 2018 ) |