| A better framework - ClientUI |
| Written by David Conrad | |||
| Thursday, 27 January 2011 | |||
Page 1 of 2 ClientUI takes the WPF and Silverlight framework and extends it into something more logical and unified. You really can write a single program that targets both and makes use of the Model-View-ViewModel paradigm.
There are a few user interface control libraries around and we each have our own favourites. Most make a great deal of how stylish their controls are and how they can be used to create an impressive looking UI. However, what about us poor programmers? Don't you want the controls that you are going to have to use to create the UI to make your life easier as well as looking good? Intersoft's ClientUI has some interesting features that go beyond simply looking good. It attempts to provide a better framework for implementing WPF and Silverlight applications. The idea is that development should be as uniform as possible across the different platforms. If you use a facility under WPF then you should be able to use it under Silverlight and there should be as few changes to the code as possible - in most cases none at all. The ClientUI library has some special features that should appeal to the programmer. While it is easy to make a case for using a library by showing you some stunning apps, it is much more difficult to explain the architectural advantages. The reason is simply that architecture isn't just a list of features. Equally important is how those features fit together and the advantages they bring. Not duplication - augmentationThe ClientUI library is huge and it contains controls that you might make you wonder why they have been included. For example, there is UXButton. Why do I need another button control? What is wrong with the original button? Answering this question goes a long way to explaining why ClientUI is different. The first thing to say is that ClientUI isn't an extension of the standard UI controls Toolset - it is a complete replacement for it. When you start a ClientUI application you are working with the ClientUI application framework which provides an organised way of doing things based on the MV-VM (Model-View-ViewModel) pattern. It is this that means you have to replace the standard button with its own UXButton. So what advantages does this architectural change bring about? The biggest and best advantage is that you now have a toolset that works with WPF and Silverlight. Yes, that is correct - you can use the same code base for both environments even though Silverlight is, at the moment, a subset of WPF.
Routed EventsThe ClientUI framework is a complete reworking of the UI controls which implements the same set of features and facilities in WPF and Silverlight. There are two big features that Silverlight misses out on. The first is routed events, which is all the more surprising given that routed events are really useful in a browser-based situation. Put simply a routed event is more sophisticated than a simple CLR event which is either handled by the control that it originated on or disposed of. With a routed event the originating control passes the event up and down the control hierarchy so that other controls have the opportunity to handle it. For example, a routed event could be generated by a click on a button, but could be passed up to a handler defined on the containing form which might well handle all of the events in the application. Routed events allow you to organise event handlers in a more logical way and they allow you to use events to let controls higher up the hierarchy "know" what is going on lower down. The problem is that if you were sold on the idea of using routed events in WPF the bad news is that Silverlight doesn't fully implement the facility. In particular the only routing strategy supported is "bubbling" and even this isn't implemented in the same way as for WPF. The ClientUI controls on the other hand implement the full routed event mechanism in both WPF and Silverlight. Routed CommandsThe second big Silverlight omission is routed commands. A routed command is a way of implementing a command that can be initiated from one or more user actions and applied to a range of controls. For example, a menu item may issue the Copy command which is routed to the currently selected control - a textbox say - and this responds using a supplied method by copying its contents to the clipboard. Routed commands mean that you don't have to keep reinventing the wheel simply to provide a UI that has uniform behaviour. Although Silverlight doesn't support routed commands, ClientUI does on both WPF and Silverlight. |
|||
| Last Updated ( Thursday, 27 January 2011 ) |


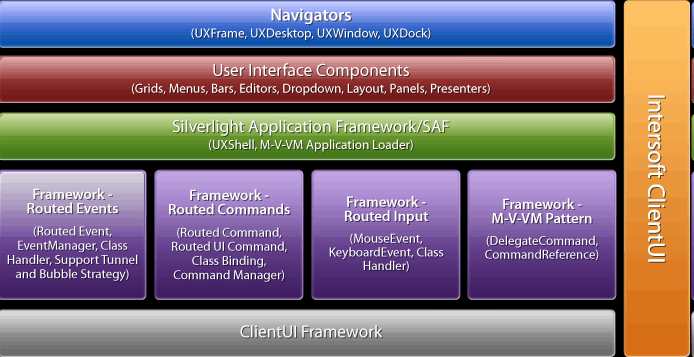
 The structure of ClientUI
The structure of ClientUI