| A better framework - ClientUI |
| Written by David Conrad | |||
| Thursday, 27 January 2011 | |||
Page 2 of 2
NavigationMoving the other way some aspects of ClientUI add features to WPF that are more familiar from the Silverlight browser environment. For example, it provides the Navigation Framework. This extends the Silverlight navigation system and makes the same facilities available in a WPF browser or desktop application. What this means is that you can adopt a multipage approach to building an application irrespective of whether it is a browser-hosted Silverlight application or a desktop WPF application. To see how all this works we need to look at the UXFrame and the UXPage class. The UXPage, as its name suggests, acts like a page of content and the UXFrame can contain one of a number of UXPages that the user can navigate to. If you start a Silverlight or WPF application then you can add as many UXPages to the project as you like and work with them in the designer just like in the application's main window.
You also need to add to the main window a UXFrame control which will host any of the UXFrames. When the user clicks on a navigation control the URL specified is translated to the location of one of the UXFrames. For example, if you add a HyperlinkButton to the main window and define it as: <Intersoft:UXHyperlinkButton then it displays the option "Home" and when clicked it activates the URI "/page" or whatever URI you care to specify. To load a particular UXFrame you have to set up a mapping between the URIs and the location within the project of the UXFrame. You can do this in fairly flexible ways but the simplest is to tie a single URI to a single file location.To do this you simply add a UriMappping control to the UXFrame and speficy the URI and the file location it corresponds to. For example: <Intersoft:UriMapper> Now when the user clicks on the HyperlinkButton the URI /page is converted to /UXPage1.xaml and this is loaded in the UXFrame. You can easily setup mappings between URIs that the user specifies to URIs that correspond to where the page files are stored in a regular way. For example, <Intersoft:UriMapping converts a URI-like /home into the file reference /Views/home.xaml, which of course should contain the UXPage class that represents the home page. This is a useful unification between the browser model and the desktop model. MV-VM PatternFinally we have to ask how does all this fit together? The answer is that the whole architecture is about implementing the MVVM pattern - arguably a more realistic pattern for the real world than MVC (Model-View-Controller). If you don't know about the Model-View-ViewModel pattern then the good news is that the chances are that you already use it. It is after all the natural approach if you are using WPF or Silverlight. As in the case of the MVC approach, the Model is the part of the program that interacts with the data - to gain the advantages of the approach it is important that the Model doesn't interact with or take account of the structure of the View. The View is the pure user interface. In WPF and Silverlight you can build the View using nothing but XAML - it is the static specification of what the user interface contains and what it looks like. The ViewModel is the code that makes the connection between the View and the data. It is the interaction logic and usually built using nothing but code. The ViewModel should again be built without any knowledge of the details of the View. The connection between View and ViewModel is generally made by bindings of one sort or another. The Microsoft approach to MVVM is based on XAML and databinding to connect the view to the data. In addition the ClientUI framework extends this by adding commanding to the mix. The idea of a routed command has already been discussed in the context of a uniform development approach, and very useful it is, but the basic version has a difficulty in respect to the MVVM approach. You can only define the command handlers within the code behind the XAML that creates the View. Thus the handlers are often placed in the View rather than the ViewModel where they properly belong.
The ClientUI solution to this problem is to introduce the DelegateCommand class which can be used to handle the command within a separate ViewModel class. With this addition it is possible to write the views as pure XAML with connections to the ViewModel being achieved by bindings of various sorts. This approach decouples the two components more effectively and allows the ViewModel to be written without direct access the View objects. All of this might sound difficult, but using all of the facilities provided by ClientUI it is remarkably easy and natural. There are even complete templates that will build you a skeleton MVVM application that you can flesh out. This is a very natural way to work with WPF and Silverlight. So remember, ClientUI isn't just a pretty face. More InformationYou can download a 30 day trial of ClientUI from : http://www.intersoftpt.com/RequestTrial and look out for our forthcoming article on routed commands.
If you would like to be informed about new articles on I Programmer you can either follow us on Twitter, on Facebook, Digg or you can subscribe to our weekly newsletter.
<ASIN:1430224258 > <ASIN:0672330628 > <ASIN:0470524650 > <ASIN:1430229888 > <ASIN:0470534044 > <ASIN:1430225491 > |
|||
| Last Updated ( Thursday, 27 January 2011 ) |

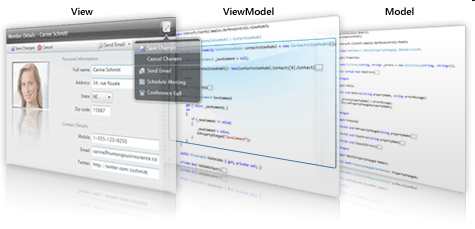
 The way to think of the relationship between View, ViewModel and Model.
The way to think of the relationship between View, ViewModel and Model.