| Preferred Platforms for Mobile/Web Developers |
| Written by Janet Swift | |||
| Monday, 27 August 2012 | |||
|
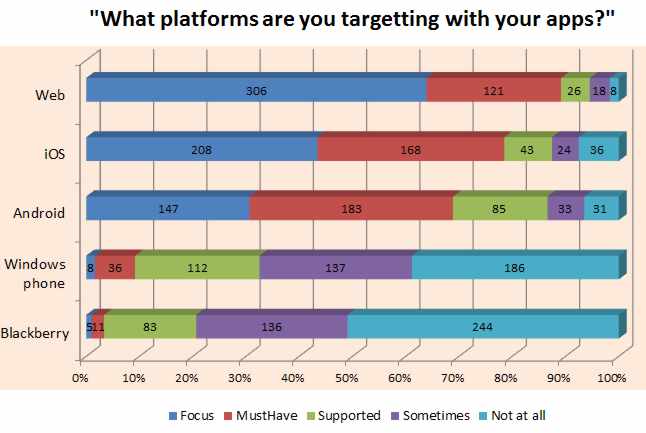
Mozilla is determined to help keep the web open and this includes having a choice of browser and technology. It's recent survey of mobile to gather background information and a found that in developing apps 60% of the respondents were focusing on web apps and only 2% were ignoring the web. Online surveys can always be criticized on the grounds that the sample is self-selected rather than random and so the answers you get reflect who is asking the questions. So seeing "web" was the predominant answer to "What platforms are you targeting with your apps?" is possibly a reflection of fact that this survey was conducted by Mozilla. A total of 590 developers took the survey and we have already covered its results with regard to libraries. Here we look at the results relating mobile platforms, choice of conversion frameworks, visual editors. Asked about the mobile platforms they are targeting, iOS is the main focus for over 40% of the developers and only 10% had no interest in iOS. Even fewer developers answered "Not at all" with respect to Android but it was the focus for less than 30% of them. Apart from a small number of developers, Windows phone and Blackberry were at best considered as "also-supported" and the "Not at all" options was chosen by over 40% and over 50% respectively.
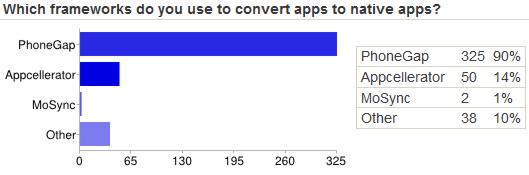
Converting from one platform to another is not something that all the developers surveyed agreed with. There was a lot of feedback claiming that native apps should be coded natively. But among those who used conversion frameworks (around 60%) PhoneGap was by far the most widely used (90%) followed by Appcelerator (14%):
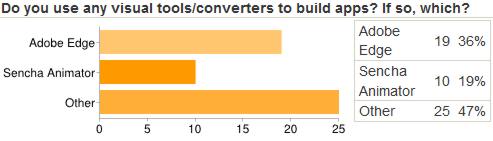
Several tools are included in the Other category and, in order of popularity, are Adobe Air, Cocoon.js, Brightcove App Cloud, Sencha Native SDK, appMobi, Flex Mobile, Mobileweb, Monotouch and backbone. Few developers (less than 10% of those surveyed) used visual editors probably, according to Chris Heilmann's report, because most of them are still in a “beta” or “alpha” stage. Adobe Edge and Sencha Animator led the field with the others being Adobe Dreamweaver, Adobe Flash, Adobe Photoshop, Codiqua, Construct 2, Hype, Playcanvas , Radi, Rhodes, Telrik, Tiggzi, Tiler, Wakanda, Web Developer Add-on, WebMatrix:
Mozilla was pleased to discover that 71% of the developers surveyed said they tested for non-Webkit browsers. Those that didn't were asked why they restricted testing to Webkit only and the popular explanations included limited time, lack of incentive lack of support on target hardware and lack of documentation on how to install and debug on non-Webkit browsers. The question "What could Firefox mobile provide to make your life easier?” got around 230 answers with the clear message being the need for remote debugging for Firefox Android, a facility which was recently announced on the Mozilla hacks blog.
More InformationMozilla Developer survey results Remote Debugging on Firefox for Android Related Articles
Comments
or email your comment to: comments@i-programmer.info
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
|
|||
| Last Updated ( Monday, 27 August 2012 ) |