| Tell Mozilla About Your CSS Woes |
| Written by Lucy Black | |||
| Thursday, 15 November 2018 | |||
|
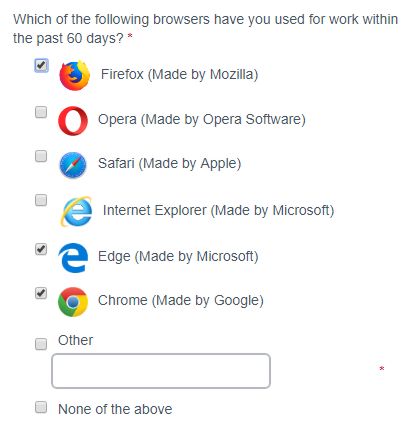
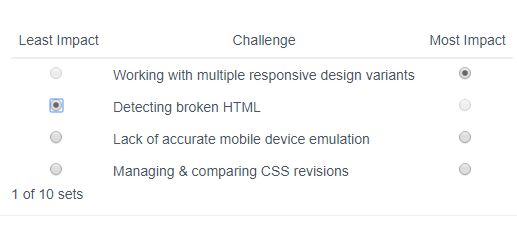
Tell the Firefox DevTools team about your biggest CSS and web design issues by taking part in its Design Tools survey. Mozilla wants to hear from both web developers and designers, and not just Firefox users; devs who use Chrome, Safari, Edge, and IE users are encouraged to join in. The background to this, first-ever, survey concerned with CSS and web development pain points is that a year ago, the Firefox DevTools team formed a subgroup to focus on new tools for working in web design, CSS, and HTML. The team's mission is to build empowering new tools for Firefox that integrate smartly with modern web design workflow. It has already revamped the Responsive Design Mode in Firefox Dev Tools, added an Accessibility Inspector, and launched the Variable Fonts Editor and the Shape Path Editor. The team is currently working on a comprehensive Flexbox Inspector as well as CSS change-tracking, early versions of which can already be tried out in Firefox Nightly. In order to better help designers and developers with the tools it provides, the team has posted a survey and wants input from anyone aged 19 or over who works in web design and CSS, irrespective of which browser(s) they use. The first question asks about your role (Mobile/Front-end/Back-end/Desktop developer; Marketing/Product designer) and you can select all that you identify with and/or supply another one. Next comes a question about your work, including Student and Personal projects as options and again you can tick multiple boxes. Length of experience with HTML/CSS comes next and then you are asked which browsers you've recently used for work: For each browser you have used you are asked to specify what you use it for, choosing between Primary Development/ Secondary Development/ Testing / Other and type in answer. The main part of the survey is to establish the biggest challenges and most frequent frustrations devs encounter with regard to web design and CSS. You are shown sets of 4 challenges, and asked to choose which has the least impact on your overall workflow, and which has the most impact.
In the blog post asking for this feedback Victoria Wang refers to the survey as an "experiment in open design" and undertakes to post an update with the results in order to share the data with the greater community. More InformationNew & Experimental Web Design Tools: Feedback Requested Related ArticlesFirefox Developer Edition Adds Network Monitor Firefox Quantum - Fast For Good To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Thursday, 15 November 2018 ) |


 There are ten sets with this format and the challenge items are repeated so that once you completed all sets you will have established a hierarchy of frustrations.
There are ten sets with this format and the challenge items are repeated so that once you completed all sets you will have established a hierarchy of frustrations.