| Inside the KML Placemark |
| Projects | |||||||
| Written by Mike James | |||||||
| Tuesday, 05 October 2010 | |||||||
Page 1 of 6 The Placemark is one of the fundamental features of KML and you can't really create a geomapping application without mastering it.
When you first meet the Placemark it appears to be just a way of putting an icon on a map - but it is much more general. A Placemark can put almost any graphic onto a map not just an icon. Let's take a closer look at how it works. You can try all of these examples out and experiment with them using the Interactive KML Editor. PlacemarkThe Placemark can be thought of as a general-purpose container for text, positions, geometry and for their associated styles and behaviors. However, when you first meet it - well, it just looks like a place marker: <Placemark> That is, with the Placemark tags are a Point and its coordinates - 2D or 3D. If you try this out in the Interactive KML editor then, after navigating to the correct spot, you will see a default icon on the map in the specified position.
This is just the start, however, because the Placemark is a versatile container. The Point is just one of the many geometric objects that can be placed inside it. When you do use a Point tag then you automatically get an icon positioned at the specified location but if you use other objects then you don't get an icon. If you include other elements such as a name tag within the Placemark then it will be applied to the Point.
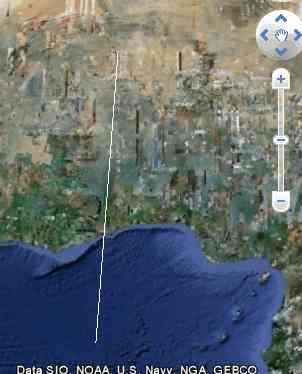
There are four commonly encountered Geometry objects. The Point that we have already met, the LineString, the LinearRing and the Polygon. Let's look at each of the new types of Geometry in turn. The Line StringThis is simply a set of lines connected to one another to form a continuous "string" of lines. For example: <Placemark> This draws a default line from 0.0,0.0,0.0 to 1.0,15.0,0.0 which is a very big line. (You can drop the third co-ordinate if you are working with a 2D map.)
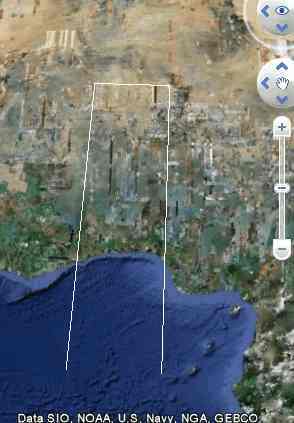
If you carry on adding co-ordinates then more lines are drawn, one more line for every extra point. For example: <Placemark> This draws a line from 0.0,0.0,0.0 to 1.0,15.0,0.0, then from 1.0,15.0,0.0 to 5.0,15.0,0.0 and finally from 5.0,15.0,0.0 to 5.0,0.0,0.0. You can continue on in this way creating as many lines as you need.
|
|||||||
| Last Updated ( Tuesday, 05 October 2010 ) |