| Insider's Guide to Udacity Android Developer Nanodegree Part 7 - Full Stack Android |
| Written by Nikos Vaggalis |
| Monday, 23 April 2018 |
|
Page 1 of 8 Yes, the final stage of the Capstone and graduation, the endless sense of relief. It was challenging, it was hard, but in the end everything worked out alright and I gained my Android Developer Nanodegree. So what did I think of the whole experience. If you just want to know my final thoughts on a year-long course of study turn to the last page. At the final stage it wasn't just a Capstone project that spanned the narrow boundaries of developing for Android only. It also required work on the infrastructure as the Android app would have to communicate with the backend Digital Ocean VPS hosting the data. So in this final part of the Insider's Guide To Udacity Android Developer Nanodegree I'm not just going to go through the building of a mobile app, looking into the topics of Fragments, Loaders, AsyncTasks, Retrofit network calls, GSON parsing and Memory leaks, only. I'm also going to go through the work that took place server side, looking into Web based MVC, HTML template rendering, Perl coding, Data Modelling, functional programming in Java and so on. But before getting into that, let's first have a refresher on what my app, conceived as part of the Capstone project, is about : Capstone Project Smart Device Seeker native app
Description Contemplates the Smart Device Seeker proof of concept web site smadeseek.com by also offering a native mobile experience. The website aims to become a database for smart devices letting users to search for their ideal device (phone, tablet,smartwatch) by going through specialized criteria, such as the screen size of the device, the amount of megapixels the rear camera has, and so on.
Intended User Any consumer interested in buying or looking for more information on a smart device. App Features
So although the backend infrastructure was in place, on parts such as the RDBMS (MySQL), Database Design, Server Side programming (Perl/Dancer framework), Application Server (Starman,Plack/PSGI), Web Server (Nginx) and Data Entry portal (custom CMS built with Xataface), let's call all of them collectively the Droplet, this setup was configured with delivering HTML in mind, catering for just one kind of client, the browser. As such the Droplet was not equipped to expose an API endpoint that other kind of clients such an Android app could plug into, considering that throughout the course of the Nanodegree we've been always connecting our apps to backend RESTful APIs that talked JSON.Since smadeseek.com spoke HTML only, it had to be amended.
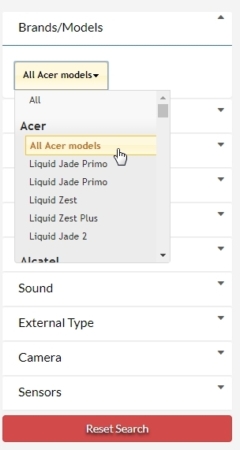
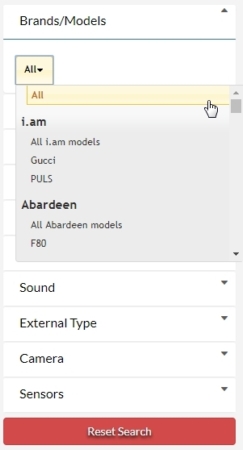
The user's flow and interaction with the WebSite The way a visitor interacts with the WebSite is first by picking a category from between Phones, Tablets or Watches.That would redirect to the respective category URL http://smadeseek.com/smartphones or http://smadeseek.com/smartwatches or http://smadeseek.com/tablets as well as populate the JQuery enabled HTML based UI (Checkboxes, Sliders, Drop downs) with the chosen category's specifications data ranges. So if the picked category was 'smartphones', the corresponding "Brands" drop down menu would be filled with the brand names available to phones only.Picking 'smartwatches' would bring up a different list of brand names available to watches only.The same holds true for the rest of the criteria too, so that for example the phones' Screen Size slider would be set to a greater range of values than the watches' equivalent.
Brands of phones
Brands of watches The action of retrieving the appropriate data in order to populate the UI takes place inside the Model (the 'M' in MVC) which is forwarded the 'smartphones' keyword from the Controller (the 'C' in MVC) and uses it as an argument to the respective SQL queries:
$hash_Of_Results acts as the container for the collected data and is passed back from the Model to the Controller.The Controller then feeds it to a TT (Template Toolkit) template, 'tablets.tt'.
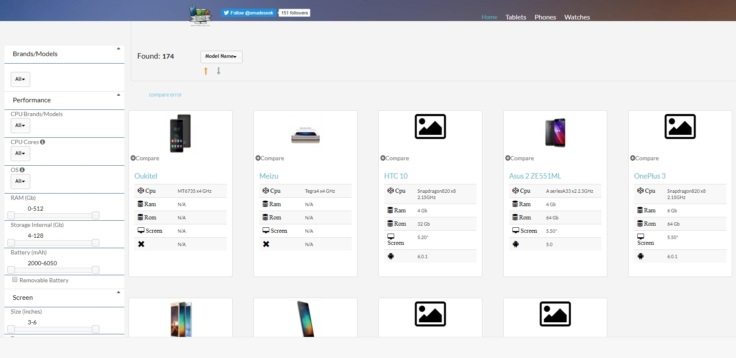
Processing the template is the Viewer's ('V' in MVC) responsibility, who mixes the data with HTML, JQuery, CSS and TT's Perl alike language in order to generate the final HTML for the browser to render.That is a HTML page comprised of a left side menu which hosts the criteria you can filter the devices by, and on the right side, of a preview list of all the category's devices.
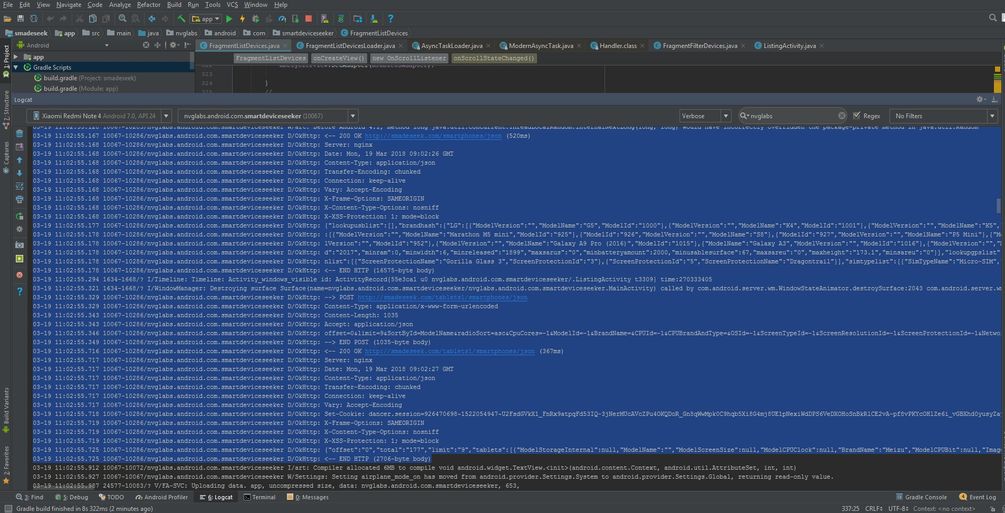
Left menu/Right device list After that, the user is expected to filter through the device list by tweaking the menu's elements, like dragging the Screen Size, RAM, or Battery sliders, or picking a Brand or CPU from the drop down menus, and so on.Whenever an element of the left side menu is manipulated, an AJAX request is fired that collects every menu element's value and uses them to make an 'application/x-www-form-urlencoded' POST request towards http://smadeseek.com/tablets1 offset=0&SortById=ModelName&radioSort=asc&CpuCores= which the server side parses as offset=0 SortById=ModelName radioSort=asc CpuCores=-1 ModelId=0 BrandName=Acer CPUId=-1 CPUBrandAndType= OSId=-1 ScreenTypeId=-1 ScreenResolutionId=-1 ScreenProtectionId=-1 NetworkSimTypeId=-1 NetworkSimQuantityId=-1 ConnectivityWifiId=-1 ConnectivityBluetoothId=-1 ConnectivityUSBId=-1 CameraRearVideoResolutionId=-1 RAM_from=0 RAM_to=512 StorageInternal_from=4 StorageInternal_to=128 StorageExternal_from=32 StorageExternal_to=256 Battery_from=2000 Battery_to=6050 Antutu_from=0 Antutu_to=29856 ScreenSize_from=3 ScreenSize_to=6 DimensionsHeight_from=13 DimensionsHeight_to=173 DimensionsWidth_from=6 DimensionsWidth_to=154 DimensionsDepth_from=0 DimensionsDepth_to=17 DimensionsWeight_from=100 DimensionsWeight_to=210 DimensionsSurface_from=67 DimensionsSurface_to=70 NetworkSarUS_from=0 NetworkSarUS_to=0 NetworkSarEU_from=0 NetworkSarEU_to=0 CameraFrontResolution_from=1 CameraFrontResolution_to=23 CameraRearResolution_from=1 CameraRearResolution_to=21 BatteryRemovable=false
HTTP requests from within Android Studio The parsed tokens end up as arguments to the Model's respective database queries, and the values resulting of that queries' run are collected and assembled into a Perl hashref structure which is passed back to the Controller. The Controller once more delegates the responsibility of the presentation to the Viewer which sends the new HTML page, which now contains the filtered list or subset of the initial devices' list, to the browser for rendering. |
| Last Updated ( Monday, 23 April 2018 ) |