| Insider's Guide To Udacity Android Developer Nanodegree Part 3 - Making the Baking App |
| Written by Nikos Vaggalis |
| Monday, 03 July 2017 |
|
Page 8 of 8
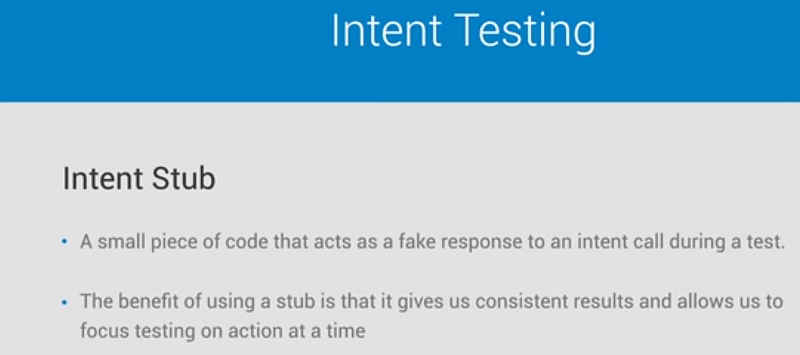
First let's define the stub: @Before public void stubAllExternalIntents() { // By default Espresso Intents does not stub // any Intents. Stubbing needs to be setup before
// every test run. // In this case all external Intents will be blocked.
intending(not(isInternal())).respondWith( new Instrumentation.ActivityResult(
Activity.RESULT_OK, null)); }
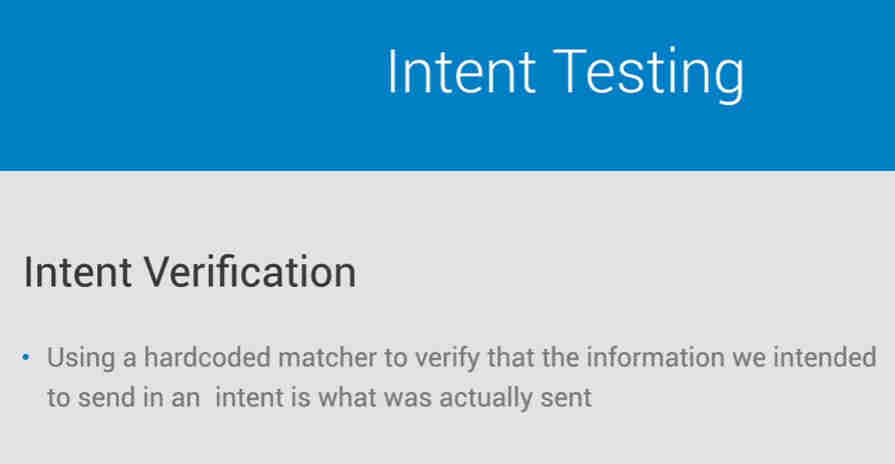
@Test public void checkIntent_RecipeDetailActivity() { onView(ViewMatchers.withId(R.id.recipe_recycler)) .perform(RecyclerViewActions
.actionOnItemAtPosition(0,click()));
intended(hasComponent( RecipeDetailActivity.class.getName()));
}
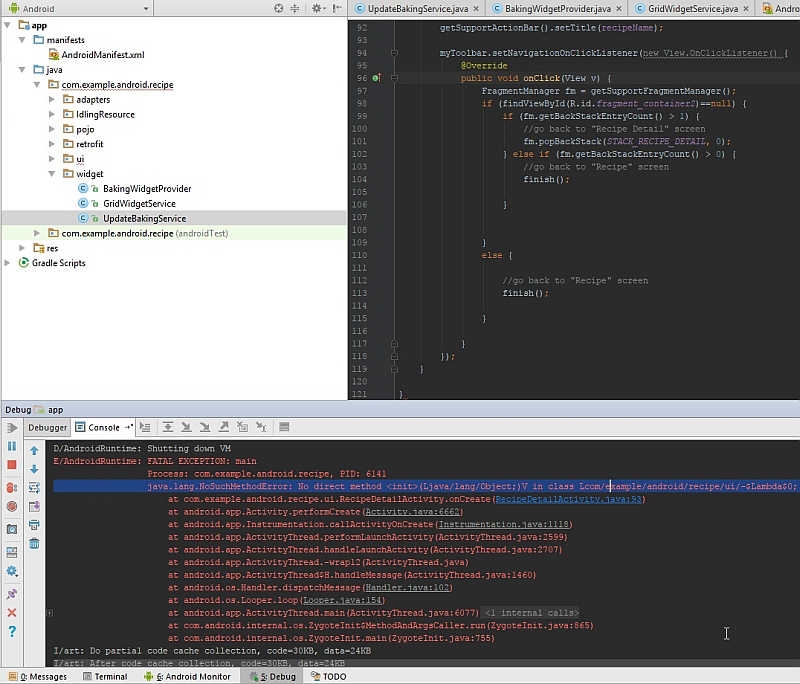
There's v4 Support Library, v7 Support Libraries, v7 appcompat library, v7 cardview library, v7 recyclerview library, Design library and so on. So mix ups like the following are bound to occur: myToolbar.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { FragmentManager fm = getSupportFragmentManager(); if (findViewById(R.id.fragment_container2)==null) { if (fm.getBackStackEntryCount() > 1) { //go back to "Recipe Detail" screen fm.popBackStack(STACK_RECIPE_DETAIL, 0); } else if (fm.getBackStackEntryCount() > 0) { //go back to "Recipe" screen finish(); } } else { //go back to "Recipe" screen finish(); } } }); }
myToolbar.setNavigationOnClickListener(v -> { FragmentManager fm = getSupportFragmentManager(); if (findViewById(R.id.fragment_container2)==null) { if (fm.getBackStackEntryCount() > 1) { //go back to "Recipe Detail" screen fm.popBackStack(STACK_RECIPE_DETAIL, 0); } else if (fm.getBackStackEntryCount() > 0) { //go back to "Recipe" screen finish(); } } else { //go back to "Recipe" screen finish(); } }); }
java.lang.NoSuchMethodError: No direct method <init> (Ljava/lang/Object;)V in class
Lcom/example/android/recipe/ui/-$Lambda$0;
or its super classes (declaration of
'com.example.android.recipe.ui.-$Lambda$0' appears in
/data/app/com.example.android.recipe-1/base.apk)
This goes to show the depth, holistic and elaborate approach that the Nanodegree adopts.The lessons were of high standard, despite a few omissions that IMHO should had been covered, while on the other hand there were lessons not of immediate value in completing the project: Places, FCM and Publish Your App. However, the essential building blocks, the blocks which without you cannot build an app were solidly conveyed. I can imagine an application without FCM or GeoFences, but one without Fragments? Coming next we have Gradle fundamentals: "Learn the syntax and semantics of Gradle build scripts, and understand the lifecycle of a Gradle build." Looking forward. More InformationNikos Vaggalis' "Baking App" GitHub repository Related ArticlesInsider's Guide To Udacity Android Developer Nanodegree - 1 Insider's Guide To Udacity Android Developer Nanodegree - 2
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
| Last Updated ( Monday, 20 November 2017 ) |