| WebGL 3D Sculpture Demo |
| Written by David Conrad |
| Tuesday, 16 July 2013 |
|
With many demonstrations, WebGL is fast becoming an essential part of the web experience. But what can you say about SculptGL - it lets you model a blob of clay interactively and you could even 3D print the final result. One of the big problems with working in 3D is that defining a full 3D model is a tiresome process. You have to specify so many points, faces and textures, and 3D modelling applications take time to master and even then you tend to turn out models that look more like engineering designs than anything natural. There have been a number of attempts to make 3D modelling easier and more natural - perhaps one of the earliest was Caligari Truespace which allowed the user to interact with a solid as if it was modeling clay. Sadly Truespace is no longer with us but now you can try something along the same lines using nothing but JavaScript and WebGL in the form of SculptGL.
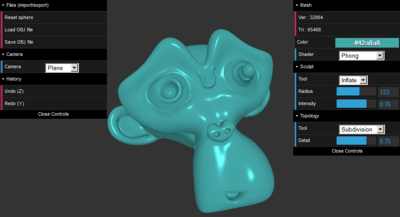
There isn't much detailed information about SculptGL apart from what is on thew web opage of its creator's, Stéphane Ginier: SculptGL is tiny sculpting application, powered by WebGL. Source code on github. It features dynamic subdivision, decimation, uniformisation and adaptive sculpting. Basically this means that the mesh used to represent the shape is modified as you work with it to provide a good compact represenation. You have a number of tools to work with and what these do is largely unexplained, but you can find out by playing with them. Inflate and deflate (select the negative option) pull the surface or dig holes. These create topological changes in the mesh in the form of holes - if you want it in math speak they can change the topological genus of the surface. My only advice is to use the tools by left-clicking and moving the tool very slighly to draw out shapes. You can also rotate the view by dragging with the right mouse button.
My infinitely artistic first attempt at creating sculpture in the style of Rodin... While it worked fine on the desktop with a mouse, but I tried touch input on an Android tablet with both Chrome and Firefox without much sucess - Chrome failed to render the inital sphere and Firefox didn't respond to touch input. Stéphane reports that Chrome gives the best performance but it also works with the Firefox - no word on IE but this is still in beta. It is great fun and if you manage to create anything worthwhile you can export in obj format and import it into a 3D printer to get a real world version. The code is available on GitHub under and MIT licence. If anyone gets it to work with touch let us know and any more information on how it works would be welcome. More InformationRelated Articles3D Teapot Classic Using Pure DHTML Interactive Fluid Simulation in WebGL OpenGL 3D fluid simulation (video)
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
| Last Updated ( Tuesday, 16 July 2013 ) |