| Tearable Cloth In JavaScript |
| Written by Lucy Black | |||
| Monday, 25 March 2013 | |||
|
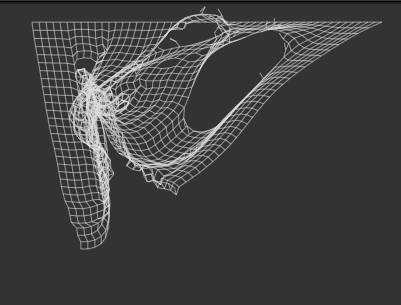
Every now and again there is a demonstration program that you just have to play with. Tearable cloth is a JavaScript app that animates a grid-like cloth and you can move it or tear it with the a swish of a mouse. It's addictive and it's going to waste hours of productive programming time. If you need yet more proof that JavaScript is growing up try interacting with this simple animation. Its a physics based animation of a "cloth" of one dimensional strings under gravity. The simulation isn't realistic, for example the gravity is set too high. However, you can modify the parameters to create more interesting effects. What is impressive is that the simulation is interactive and it's written in JavaScript drawing directly to a Canvas element. Moving the mouse across the cloth disturbs it as if the cloth had been "poked" by a stick or a finger. Dragging with the right-mouse button pressed cuts the cloth and creates holes or even detaches portions which then simply fall under gravity. If you want to see the sort of things it does, watch the following short video - but it is much more fun to interact with the simulation yourself:
What may also surprise you about this simulation is that it doesn't use a physics engine but solves the equations of motion using a directly implemented integrator function. It isn't completely stable under all values of the parameters and after you have tired of toying with the cloth, now you know how a kitten feels, you might like to take a look at the JavaScript code. The entire program is available on CodePen which provides a fully interactive IDE for developing projects that use HTML, CSS and JavaScript. You can edit the code directly in the web page and run it. To save your work you need to sign up for a free account, there is also a Pro option for $9 which has some interesting additional features. If you visit the project's CodePen page. Tearable Cloth, called a pen in the CodePen jargon, then you can run the program to try it out and both examine and modify the code. I predict much wasted time....
More InformationRelated ArticlesGo Beyond Responsive Design With JavaScript Capturing Speech Synthesizer in 1K of JavaScript Pit - F# to JavaScript Compiler
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Tuesday, 26 March 2013 ) |