| Easy Thumbnails |
| Written by Harry Fairhead | |||||||
| Friday, 31 July 2009 | |||||||
Page 6 of 6
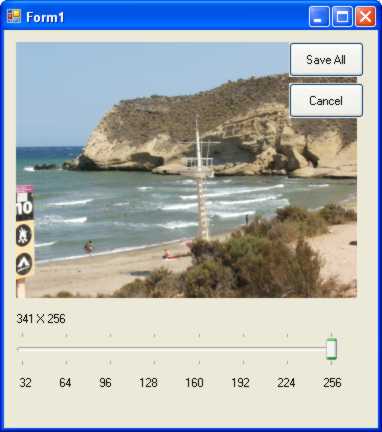
Improving the thumbnailsYou can now try out the application by running it from the Send To menu. Select a few suitable JPEG pictures, right-click and select Send To,Thumber. Select the size you want the Thumbnails to be and click the Save All button. You will discover that a Thumbs directory has been created complete with the thumbnails you requested.
Select the size and click “Save All” and you have thumbnails Now we come to a small problem for which we have found a solution - but without knowing why it works. If you look at the thumbnails produced you might be disappointed in their quality, which often is very obviously below the resolution provided by the number of pixels – the thumbnail looks blocky. This isn’t, as you might think, to do with the compression being used as setting Quality to 100 or saving in an uncompressed format soon proves – the result is still just as “blocky”. The solution to the problem is remarkably easy – just call GetThumbnailImage twice! The improvement in quality is worth the effort. You can actually see the effect if you compare the first thumbnail shown by the preview with subsequent ones as you select different resolutions. The first looks “blocky”; the rest look much better. So to improve the quality of the thumbnails saved to disk simply change the single call to thumb within the For loop to: temp = getImage(m_args[i]); With this change the thumbnails produced should be good enough for most uses. If your trust in GetThumbnailImage has been shaken you might like to take control of the task more fully. You can create thumbnails using the general rescaling and resampling facilities provided in the .NET Framework to allow you to resize high quality images with minimal degradation. This is a little more advanced so if you are happy with the current method skip the next section. To make use of the resampling facilities all we need is a replacement for the thumb function: public Bitmap thumb( We need a bitmap object to hold the new thumbnail we are going to create and this has to use the same pixelformat as the original bitmap: Bitmap temp = new Bitmap(m, n, It also needs to use the same resolution as the original so that it is displayed at the correct size: temp.SetResolution( The idea is to draw the original bitmap onto the new thumbnail bitmap using graphics methods. To do this we need a graphics object that will allow us to draw on the thumbnail bitmap: Graphics g = Graphics.FromImage(temp); The graphics object has an InterpolationMode property that determines how it will use the original pixels to generate a rescaled image. One of the highest quality resampling methods is to use Bicubic interpolation but this can be slow so you might want to experiment with some of the other possiblities: g.InterpolationMode = Finally we draw the original image at its new size and dispose of the graphics object: g.DrawImage(image, If you try this out then you probably won’t see much difference in the resulting thumbnails, unless you increase the quality of the images to 80 or better. Where next?The thumbnail utility can be improved – you could give the user the choice of output format, TIFF, GIF or JPEG say and choice of quality. You could add another button “Send to Messenger” to send the resulting thumbnail to a chat window. For this, all you have to do is copy the thumbnail to the clipboard, activate the Messenger application and paste the file into the chat window. You can use the Send To menu mechanism for implementing any utility that processes a set of selected files and sends them on to a destination application. If you would like the code for this project then register and click on CodeBin. |
|||||||
| Last Updated ( Friday, 31 July 2009 ) |