| A CMS ASP .NET website in ten minutes |
| Written by Mike James | |||||||
| Tuesday, 27 July 2010 | |||||||
Page 3 of 3
Creating pagesThe final question to be answered is how and what type of pages can be created. Creating a page is just a matter of clicking new. The new page is inserted as a sub-page of the currently selected page within the site structure. There are a range of different types of pages that you can create with the standard sample but it is very easy to create new document types. All you have to do is move to the Site Manger, select the Development tag and select New. Each document type can have a range of data fields defined and these can be filled in as part of a form when an instance of the document is being created. The document data fields can also be automatically displayed on the page that the end user sees.
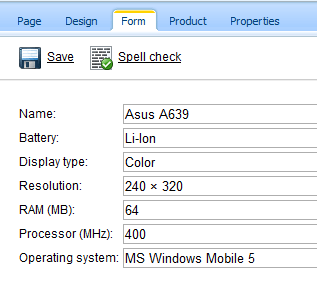
Fill in a form to define the content of a page For example, in the sample site we have a PDA document which has fields for the specification of a PDA. When you create a new PDA page you have to fill in the details of each of the fields and the resulting page displays the fields and additional free form input including an image. Obviously this can be used for product pages in a catalog but it could equally suit reviews or any page that has a standard layout. Every page is associated with a template to determine its layout. The templates can be applies site wide or you can create a template for an individual custom page or page type. A very large number of templates is supplied as standard and to apply a template to a page you simply select the Properties tab while editing the page and then select the Template menu item.
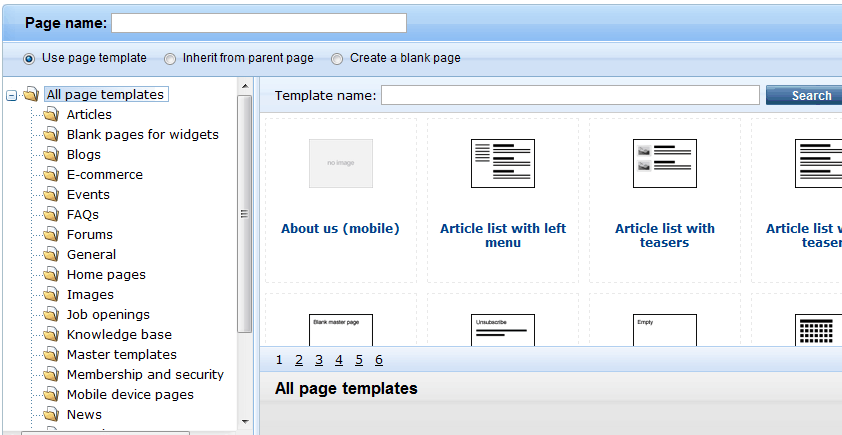
Select a predefined template for a new page Clearly as well as using the templates and document types provided there is a lot of scope for customising the site in this way. In fact much of the functionality of what would be achieved by programming in other approaches to web site construction can be achieved by a combination of templating with webparts, data fields, and document types. Where nextThe site that you have been working with in the Virtual Lab will only last a week so don't get carried away with customisting it too much. If you want to explore further then your best next-step is to download and install either the 30day trial version or the free but slighlty restricted version - depending on how ambitious your proposed website is. With the system installed on your own hardware you will be able to try out deeper customistation and use the local site as a staging site for deployment to the public web. Of course there are a great many features that haven't even been mentioned in this brief introduction and you should check out the features on offer and try out some of the showcase websites. You should find that with only fairly minor configuration you can obtain a greater part if not all of your websites functionality - leaving you to concentrate on content or custom development.
Check out the documentation and forums on the main web site: http://www.kentico.com/ and on the developer website: http://devnet.kentico.com/ More projects
<ASIN:0470496649> <ASIN:1430223839> <ASIN:1430223812> <ASIN:1430224274> <ASIN:1430225114> <ASIN:0470505451> <ASIN:0470502207> <ASIN:193518279X> <ASIN:1430225297> |
|||||||
| Last Updated ( Saturday, 30 October 2010 ) |