| A CMS ASP .NET website in ten minutes |
| Written by Mike James | ||||
| Tuesday, 27 July 2010 | ||||
Page 1 of 3 So you want to create an ASP .NET web site. Do you start from scratch? That would be completely mad - after all why reinvent the wheel? Follow our short tutorial on working with an ASP .NET CMS - the easy way to create a site.
So you want to create an ASP .NET web site. Do you start from scratch? That would be completely mad - after all why reinvent the wheel? Although many programmers are tempted to build their new website from scratch it really isn't sensible. There is enough to do creating the content let alone the extra clever features that will distinguish your website from the rest. Most of the basic working of a website - page layout, page widgets, menus, interactivity and so on - are the same the world over and you really can save a lot of time by adopting an off the shelf solution. However even off the shelf solutions take time to get started with and this can be the factor that encourages a more direct approach. If you already know how to write an ASP .NET page the barrier to getting started is low you can overlook the fact that the total project time is much higher. In this article I'm going to show you how to get started with Kentico, an ASP .NET based CMS - one of the very few. You can try out your own experiments on Kentico's Virtual Lab and when you are ready to implement your own site (which can be hosted by Kentico or with any ASP hosting company) you can download a free version which is fully functional and can be used for any purpose without a time limit. The only restrictions are that you can only have one administrator and one editor and a maximum of 1000 pages and 100 site members. These are enough to get you started and if you do exceed the limits you can probably use the success of the site to justify the cost of a full version. The free version does lack some features of other versions of Kentico and you can use the 30-day trial version if you want to test these out. The advantage of using the Virtual Lab version is that you don't have to install it and host it via IIS and SQL. The disadvantage of the Live Lab is that you can't work with templates or do any ASP .NET programming. However it is a good way to find out the overall structure of the CMS before you take the next step to customising it. Getting StartedYou can follow the steps described below using the free or trial version of Kentico but it is easier to use the Virtual Lab. To do this you have to sign up - you need to provide a working email address as this is where your website address and passwords are sent so that you can log on. Once you have signed up and received your email credentials you can visit your new Kentico website. What you see at once is a demo Corporate Site complete with a typical range of pages. If you have used any CMS or dynamic web page creation system before then most of what you are looking at should be obvious and even familiar. Whenever you start to work with this sort of system there are three questions to answer:
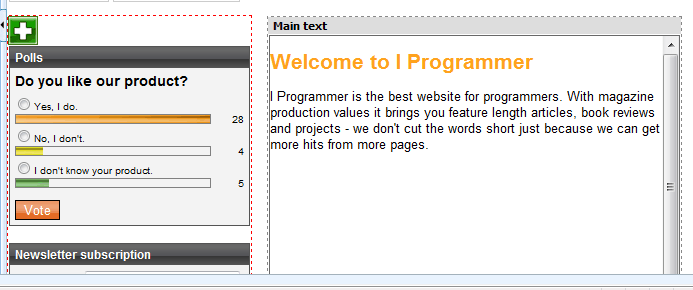
After you have answered these three questions you can move on to issues of customisation and custom programming with some idea of what you can already achieve and how your extensions fit into the existing frame work. Page edit and layoutThe first question is easy to answer. By default you are in edit mode and can change any item on the page in front of you in fairly obvious ways. There is a full HTML editor available and its menu bar can be seen at the top of the page just below the save and spell check buttons. The most important thing to realise is that some of the items on the page come from the template and cannot be edited on the page - to change them you have to change the template. Editable items are indicated by being enclosed in doted lines and the presence of editing menus.
Editable area belong to the page not the template You can see more clearly where each item comes from and the overall structure of the page by clicking on the Design tab. This shows you the structure of the page. You can also modify the structure of the page in Design mode but more of this later. |
||||
| Last Updated ( Saturday, 30 October 2010 ) |