| Windows Phone 7 - the Bing Maps Control |
| Written by Ian Elliot | |||||
| Monday, 27 September 2010 | |||||
Page 4 of 4
Adding Silverlight objectsAt this point is it is worth discussing the way Silverlight objects and the map object can be used together. There are a range of mapping graphics that you can use to draw on the map using geographic co-ordinates - MapPolyLine and MapPolygon. These are very easy to use and well documented so instead of going over how to use the map drawing classes let's look at how general UIelements can be added to the map.For example, you might note that the Pushpin was added to the map's Children collection - just like any Silverlight display object. You can add any Silverlight control or graphic to the Children collection and they will display on top of the map. The only real problem is positioning objects that have been directly added to the Children collection. The desktop Silverlight control has attached Position property but the Phone version doesn't. To position arbitrary graphics you have to make use of layers. You you can create and use multiple display layers to organise your map content. For example:
MapLayer mylayer = new MapLayer(); Notice that the layer has an AddChild method which positions a graphic using geographic co-ordinates and you have to remember to add the layer to the map's display tree. You can also specify the location on the graphic that is positioned at the specified location. For example to set the bottom right of the ellipse's bounding box at the specified co-ordinates you would use:
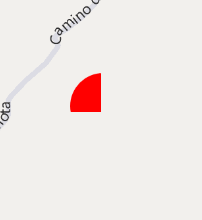
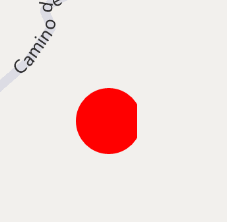
The only problem is that the graphic placed on the map doesn't scale with the zoom factor - it always has the same size. We can create a scalable bitmap graphic with automatic adjustment using the LocationRec parameter of the AddChild layer method. For example, Shape graphic = new Ellipse() MapLayer mylayer = new MapLayer(); map1.Children.Add(mylayer);This sets a rectangle in geo co-ordinates to which the vector graphic is clipped, but the vector graphic always stays the same size as we zoom. Notice that the constructor of LocationRect no longer takes parameters and you have to set the Northwest and Southeast properties even though the IntelliSense prompt indicates that these are get only.
As you zoom in the graphic is clipped to the same area If the vector graphic is changed to a bitmap then it isn't clipped but scaled to fit the space. For example:
Image image = new Image();You will also need to add:
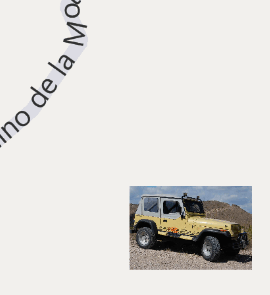
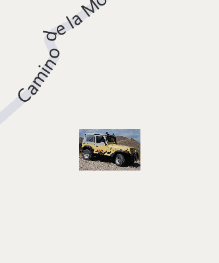
using System.Windows.Media.Imaging; Assuming that you store a JPEG image in the root directory of the project then this will display a graphic that appears to scale with the map zoom. Notice that this is also an example of displaying a bitmap on the map.
Scaling a bitmap Where next?The Windows Phone Silverlight Bing Maps control is currently at an early stage and there are lots of strange omissions that will probably be made up for in a later version. Its documentation also leaves a great deal to be be desired as, at the time of writing, there really isn't any - just the documentation for the Desktop version of the control. The full Silverlight documentation is useful but there are a lot of minor variations in the way that the Windows Phone version works - some make sense, but a great many seem arbitrary. If you would like to be informed about new articles on I Programmer you can either follow us on Twitter, onFacebook , on Digg or you can subscribe to our weekly newsletter.
<ASIN:0672335395> <ASIN:1430233745> <ASIN:0735643423> <ASIN:1430233710> |
|||||
| Last Updated ( Tuesday, 28 September 2010 ) |