| Windows Phone 7 - the Bing Maps Control |
| Written by Ian Elliot | |||||
| Monday, 27 September 2010 | |||||
Page 1 of 4 The Windows Phone Bing Maps Silverlight control is almost, but not quite, identical to the desktop control. We take a look at using it and some of the ways that it differs.
Mapping is a common requirement for a mobile app and now it is easy to add mapping, even custom mapping, to a mobile application using the Bing Silverlight control. It is important to realise that you have two distinct ways to use Bing Maps in your app. The original Javascript/Ajax control is supported and you can use this in a Web application or you can embed a browser control within your app and access it in the same way. However the Silverlight control has a lot going for it and it is much easier to integrate it into the logic of your app rather than having to write Javascript to make it all work. Getting startedTo make use of the Siverlight Bing Maps control you have to download the lasted edition of the Windows Phone Tools. This is a good idea anyway as you can't submit apps to the app store using an older version. To try it out start Visual Studio and create a new Windows Phone Silverlight application. To add the Bing Maps Control to your project simply use the Toolbox and drag-and-drop and resize the map using the designer. Notice that the Windows Phone Map control and the desktop map control are different and they have a different namespace. The designer adds the line: xmlns:my="clr-namespace:Microsoft.
Phone.Controls.Maps;
assembly=Microsoft.Phone.Controls.Maps"
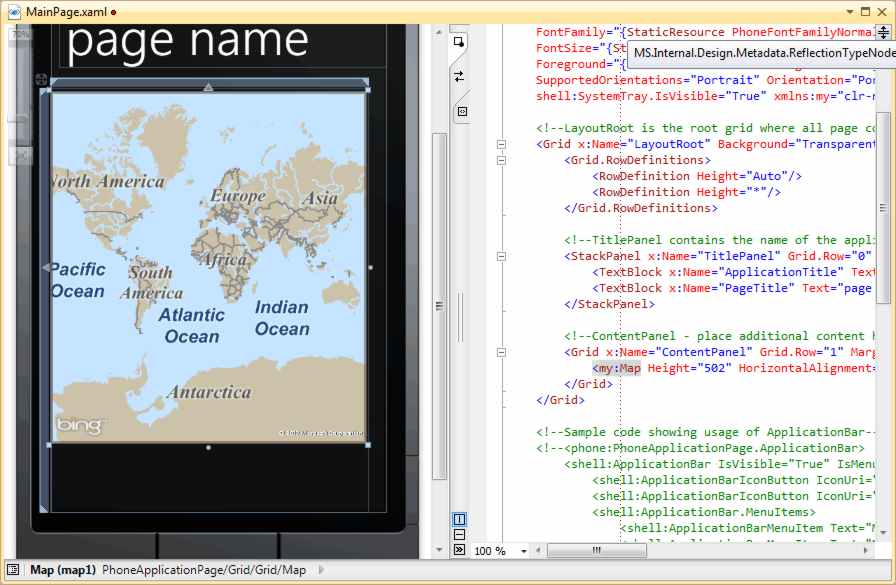
so you can refer to the control with the prefix my. The generated XAML map tag is something like: <my:Map As soon as you add the map tag the designer displays a default map view. You can't interact or use the map facilities in the designer - it just acts as a placeholder.
The map in the designer
If you now run the program you will discover that a map appears but then a message to say that you have invalid credentials appears. You have to sign up at https://www.bingmapsportal.com/ and obtain a valid key.Once you have a key you can apply it by assigning it to the CredentialsProvider property:
<my:Map where, of course you replace KEY with your real Bing Maps key.
If you now run the application you will see the same map but now you should be able to interact with it using the zoom, pan and all of the other default tools. Creating the map in codeYou don't have to use XAML - ever. XAML is just an object instantiation and property initialisation language. Anything you can do in XAML you can do in code and it's often a good idea to see how things are done without XAML. If you start a new Silverlight application you can easily write code to add a default map to the page. Add a button using the designer and double click on it to transfer to the code editor. The following code is in C# but the same ideas apply in other languages.
First you need to add: using Microsoft.Phone.Controls.Maps; to the start of the code file.so that you can refer to map classes using short names. In the button's click handler you first create the map object: private void button1_Click( Next you set the credentials: map.CredentialsProvider = and as before you have to replace KEY with your Bing Maps key. Now we can add the map object to the Grid's Children collection so that it displays: LayoutRoot.Children.Add(map); This is all that we need and if you run this program you will see the default map as before. |
|||||
| Last Updated ( Tuesday, 28 September 2010 ) |