| Windows Phone 7 - using the Panorama control |
| Written by Mike James | ||||||
| Monday, 20 September 2010 | ||||||
Page 5 of 5
Extending the projectAs an example of how you would start to modify the project to do your own work let's add a rectangle blob to the front of each of the items on the first page and control its color with a new property. To do this you have to add a Rectangle to the XAML within the first PanoramaItem - but where you add it makes a lot of difference. To make it repeat with each item displayed it has to be within the ItemTemplate tag. If you simply add it before the TextBlock:
The solution is to add another StackPanel or any other layout control that suits your application to specify the positions of the two objects.
The next thing to do is to bind the Rectangle Fill property to a new ItemViewModel property. Let's call the new property MyColor and bind the Rectangle to it even though it doesn't exist yet:
In the ItemViewModel we have to create MyColor and this is just a standard get/set style property: private Brush _MyColor;The only slight complication is that MyColor isn't a Color object but a Brush.
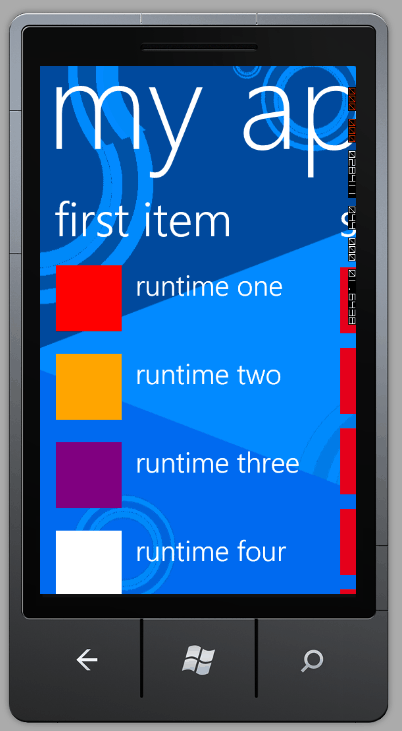
Finally we need to add some actual data to test it within the MainViewModel file. Once again this isn't really how the data would be obtained but it serves to show how it all works. Edit the existing lines in the code to read: this.Items.Add(new ItemViewModel() {
Add as many color specifications as you need to convince yourself it all works. The result isn't necessarily pretty but it does demonstrate how to do things.
There is of course much more to do and there are probably lots of interesting things you can do with the Panorama control that Microsoft never intended.
To access the code for this project, once you have registered, click on CodeBin.
If you would like to be informed about new articles on I Programmer you can either follow us on Twitter, on Facebook, Digg or you can subscribe to our weekly newsletter. <ASIN:0672333481> <ASIN:1430229284>
|
||||||
| Last Updated ( Monday, 11 October 2010 ) |