|
Page 1 of 4 When you first encounter filters they seem easy enough - just extract the results you want from the results you have. The trouble is that filters are fun and jQuery pushes the idea beyond the obvious. In this chapter we look at traversal filters and more.
This is an extract from my book Just jQuery The Core UI.
Available as a Book:

buy from Amazon
- Understanding jQuery
- Basic jQuery CSS Selectors
Extract: The DOM
- More Selectors
Extract: Basic Selectors
- The JQuery Object
- Filters
- DOM Traversal Filters
- Modifying DOM Objects
Extract: Modifying The DOM
- Creating Objects & Modifying The DOM Hierarchy
- Working With Data
Extract: Data ***NEW!!!
- Forms
- Function Queues
- Animation
- jQuery UI
- jQuery UI Custom Control
- Easy Plugins
- Testing With QUnit
- Epilog A Bonus Function
Also Available:

buy from Amazon
jQuery has a tendency to classify anything that isn't a straightforward CSS standard selector as a filter. An additional confusion, as discussed in the previous chapter, is that there are two forms of filter – selector filters and method filters.
-
A selector filter is added to a standard selector to reduce or refine the selection as it is being made.
-
A method filter is applied to the jQuery result array to produce a new array with just the results that match the filter.
You might think that these were the only possible types of filter, but there is another, the traversal filters. These are strange in that they filter the results array and they also process the DOM to return elements that were not in the original results array.
In other words, traversal filters return new elements that are related to the elements in the results filter using information about how elements are nested within one another.
Let's see how this works.
DOM Traversal Filters
The traversal filters allow you to make selections based on the position of the element in the entire DOM. They are perhaps the most complicated type of filter because while they process the jQuery result to give you a new jQuery results array the way that they do it isn't just based on the immediate properties of the element. What is more, its results array isn't just a slimmed down version of the original results array, it can contain a completely new set of elements.
If you find any of the following difficult to understand skip forward to the first example of a traversal filter, has, and then come back and re-read this introduction.
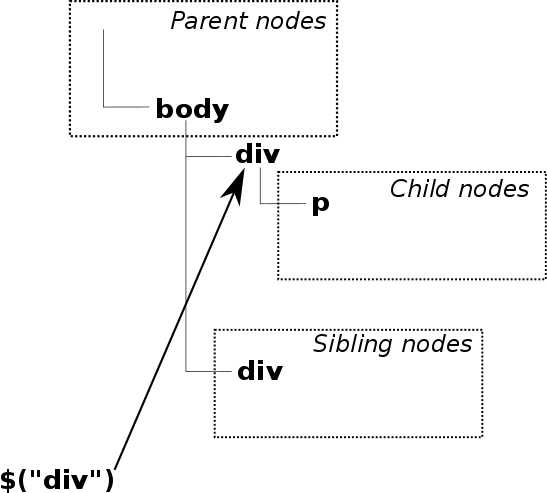
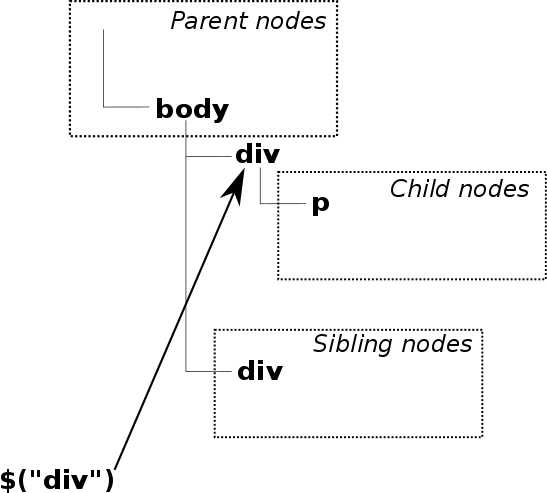
This is the first time it has been important to realize that each of the elements in the result object is a full DOM element and still located in the same place in the DOM tree as it always was. That is, an element in the results array is not just an isolated DOM element in an array. Instead it is an element with a specific position in the current DOM tree.

For example, if there is a div element in the results it has both descendants, the elements that it contains, and parents, the elements that contain it.
The tree traversal filters process each element in the result and return a new jQuery result consisting of DOM objects that have a given relationship in the current DOM tree to the original elements in the results object. Perhaps the simplest to understand is has.
|