|
Page 1 of 3 From the point of view of a JavaScript programmer, the User Interface (UI) is created by HTML tags in the web page. When HTML was first invented there was no intention for it to be the UI for a programming language and so a connection between the elements that make up a page and the code had to be engineered. The result was the Document Object Model, DOM.
This is an extract from my book Just jQuery The Core UI.
Available as a Book:

buy from Amazon
- Understanding jQuery
- Basic jQuery CSS Selectors
Extract: The DOM
- More Selectors
Extract: Basic Selectors
- The JQuery Object
- Filters
- DOM Traversal Filters
- Modifying DOM Objects
Extract: Modifying The DOM
- Creating Objects & Modifying The DOM Hierarchy
- Working With Data
Extract: Data ***NEW!!!
- Forms
- Function Queues
- Animation
- jQuery UI
- jQuery UI Custom Control
- Easy Plugins
- Testing With QUnit
- Epilog A Bonus Function
Also Available:

buy from Amazon
Before we start to look at how much simpler it is to work with the HTML UI via JQuery, we need to find out how it is done in raw JavaScript - we need to look at the DOM, Document Object Model.
JavaScript is an object-oriented language and if you are using it correctly you will be creating lots of objects to get the work done. The UI created by the HTML was grafted on to the JavaScript object system by the DOM.
Each element or tag on the page corresponds to a DOM object. For example, a <Button> tag generates a JavaScript object which represents the Button in the DOM. If you want to work with the button in JavaScript then you have to get the DOM object that represents it and work with its properties and methods to modify it.
That is, JavaScript does not work with the HTML by editing the text that created the page in the first place. It could work in this way, but it doesn't.
What happens is that the HTML is rendered by the browser to create the UI for the user to interact with and a set of JavaScript objects, the DOM, that represent the elements of the UI.
In general there is a one-to-one correspondence between the HTML tags and DOM. That is, for each tag like <Button> or <div> there is a DOM object. Also each DOM object has properties corresponding to the attributes of the tags and some additional properties that only make sense in a programming environment.
The association between the DOM and the UI displayed to the user is live. That is, if you change DOM objects then the UI will change in response.
Thus working with the DOM is an essential part of JavaScript web programming. The DOM is JavaScript’s interface to the UI.
You can work with the DOM without jQuery, but exactly how things work varies according to the browser that the JavaScript is running in. You can write code that irons out the differences, but jQuery does it for you and provides much more sophisticated facilities.
As the tags or elements on the page are nested one inside another the DOM naturally has a tree-like structure and often trying to find a DOM object is a matter of moving through the tree from one object to another. jQuery makes this easy. Often, however, the real solution is to make the UI objects easier to find by modifying the HTML in the first place.
Don't get carried away by what jQuery can do when there are simpler solutions.
Nodes and Elements
Now we need to look at the DOM in a little more detail. So far we have only considered how the HTML tags are represented but a web page also consists of text and comments. The DOM is a hierarchy of nodes that represents how the page is structured.
Each node is one of:
-
an element node corresponding to an HTML tag
-
a text node corresponding to text on the page
-
a comment node corresponding to any HTML comments on the page
There is also the document node which is the root or starting point of the DOM hierarchy.
Each element node is an object that includes all of the basic properties and methods of the Element object plus any properties and methods that are needed to make it work. For example, a Button object has a type property which is either submit, button or reset.
That is there are a common set of properties and methods that all node element objects support and there are additional ones for particular types of node.
The nodes in the DOM are organized in the same way as the HTML elements are nested on the page. For example, consider the following simple HTML:
<html>
<head>
<title>TODO supply a title</title>
</head>
<body>
<div>TODO write content</div>
</body>
</html>
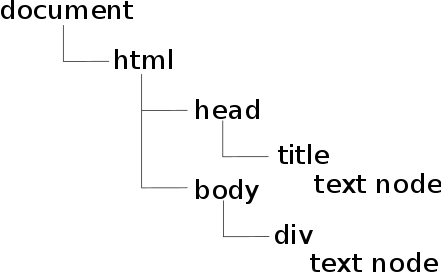
The DOM that corresponds to it would be:

You can see that document is the top of the hierarchy and it has one element below it – the html element – which in turn has two elements below it – the head and body elements.
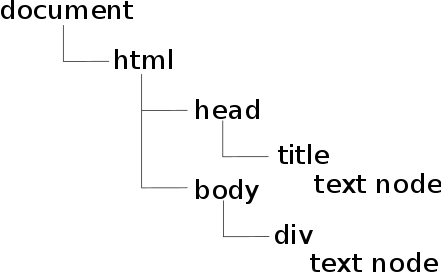
It is helpful to know some jargon used in describing the DOM hierarchy. The top-most node, i.e. document, is called the root. All of the nodes below or contained in a node are child nodes and the node that contains them is the parent node. In the diagram below, html is the parent node and head, body, title and div are the child nodes. The text nodes have been removed for simplicity.
The immediate children of a node are the ones that are directly contained in a parent node – e.g. head and body but not title and div. We also say that head and body are siblings because they the immediate children of the html parent node. You will also find that other family relations are occasionally used, but these are the most common.
|