| Android Adventures - Pickers |
| Written by Mike James | |||||||
| Thursday, 10 September 2015 | |||||||
Page 4 of 6
Number PickerYou know that the NumberPicker is going to be trouble when you notice that it is in the Expert section of the Toolbox! In reality it is very easy to use and why it is in the Expert section, and not with the other Pickers, is difficult to work out. To try it out start a new project called Number and accept all of the defaults. To use it all you have to do is select it an place it on the design surface. Note if you have any problems with the rendering of the NumberPicker simply ignore the errors and build the project. The errors should then go away. If you run the app then you will see the NumberPicker styled for the latest API which in this case looks very odd because there is nothing loaded into the "spinner".
The reason for this is that the NumberPicker is slightly more complicated than the other Pickers in that it allows you to set what the spinner part displays. There are two distinct ways in which you can set the range that is displayed - as a pair of max min values, or as the values stored in an array. For example, if you just want the NumberPicker to show 0 to 9 you might use:
If you don't want the number spinner to wrap around you can use
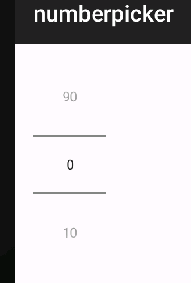
If you want to give the user the choice of 0, 10, 20 and so on up to 90 you first have to initialize a string array of the correct size to these values. In this case the difference between MaxValue and MinValue properties +1 give the number of elements in the list. To create the array we need a simple for loop:
Once we have the array of values to display it can be assigned to the Picker using its setDisplayedValues method:
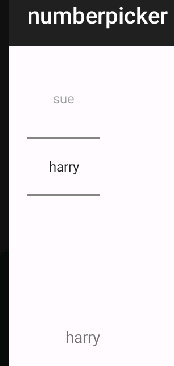
You may have noticed that the array used to specify the values is a String array. What this means is that the NumberPicker, despite its name, can allow the user to pick from a list of arbitrary strings that you can set. For example:
produces:
When it comes to retrieving the data you can use the getValue method which return an integer which is either the value the user picked if you are not using a String array for the values or it is the index in the String array of the value the user picked. If you want to get a live update of the value the user selects you can use the OnValueChange event. The event handler
provides you with the NumberPicker object that the event occurred on as picker and the index of the old and new values. The only problem is getting that value from the String array that defined the values displayed which is probably not accessible from the event handler. The solution is to use the NumberPicker's getDisplayedValues which returns a String array of values. For example to transfer the value to a TextView you first have to define a Listener object which you can do easily with the help of Android Studio's autocomplete:
This uses the picker to get the array of displayed values which it then transfers to the TextView using the newVal as an index. All you need to do to make this work is add the Listener to the NumberPicker:
Now when your run the program the TextView is updated as soon as any changes are made.
That's about all there is to basic use of the NumberPicker. |
|||||||
| Last Updated ( Saturday, 15 October 2016 ) |