| Android Programming In Kotlin: Getting Started With Android Studio |
| Written by Mike James | |||||
| Monday, 14 August 2017 | |||||
Page 3 of 4
Anatomy of an ActivityAn Android app is made up of one or more Activity classes. You can think of an Activity as being something like a web page complete with HTML to determine what displays and JavaScript to determine what it does. In the case of an Activity the layout is determined by the XML file in resource (res) folder, this is often called the View, and the behavior is determined by the Kotlin or Java code in the java folder. The XML can be thought of as a markup language much like HTML or XAML. It defines an initial layout for the screen when the app first runs. It is possible to generate new layout components at runtime from the Java file. In fact, if you really want to, you can dispense with the XML file and generate everything from code, but as you will discover the XML markup approach is much the best way to do the job because of the availability of the Designer. So to be 100% clear in a Kotlin project:
Hello Layout DesignerLet's take a look at the two files that have been generated for our initial Hello World application beginning with the XML layout. Double click on content_main.xml file in the Project tab and the file will open (if it isn't already open). If it is already open you can also select its tab displayed just above the editor area. You can select any file that is open for editing by selecting its tab. You can work with the XML directly to define where all the buttons and text go, and later you will learn how to edit it when things go wrong or to fine tune it. However, Android Studio provides you with a very nice interactive editor – the Layout Designer or just “the Designer” and this is worth using. As you become more experienced the idea of switching between a design view and an XML view will become second nature. Think of the interactive editor as a very easy way of generating the XML that otherwise would take you ages to get right. If you look at the bottom left you will see two tabs – Design and Text:
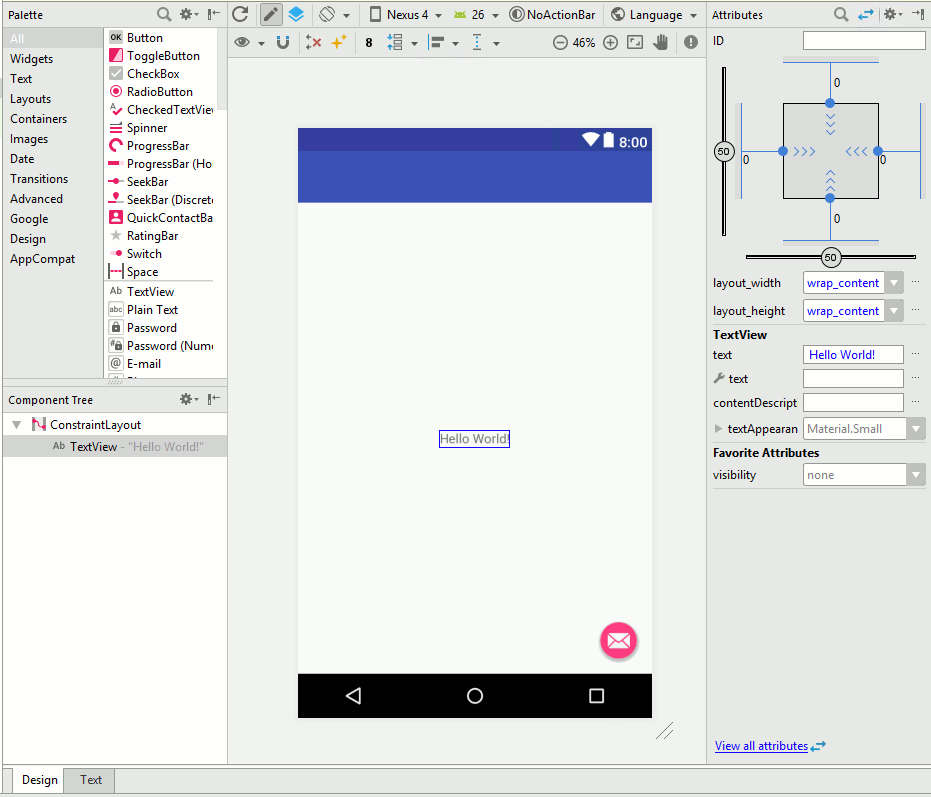
You can switch between editing the XML as text, and editing it in the drag-and-drop designer simply by clicking on the tab. If you now click on the tab the window will display the Designer but be patient the first time you do this it might take a few moments. The Designer looks a little too much to take in when you first see it but you will quickly get used to it. On the left is a Palette of all of the components or controls - buttons, text, checkboxes and so on - that you can place on the design surface:
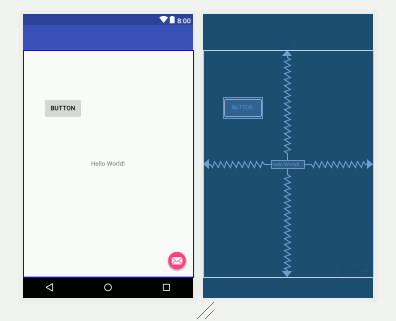
In the middle is the design surface and this defaults to the screen size and appearance of the Nexus 4. You can select other devices to work with. The two displays of the layout, which are either one above the other or side by side, show you an actual layout view and a design overview, referred to as the blueprint. There are, in fact, two views of the layout that you can use, the design and the blueprint. By default you are shown the design view but you can display either view using the icons at the top left of the design area.
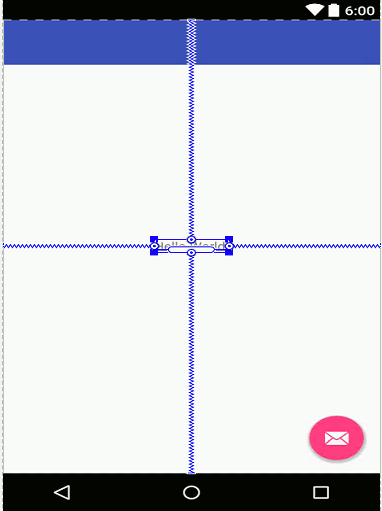
You can display both views together but in most cases available screen area is the main issue and showing just one is the best option. The design view shows you the layout as a close approximation to how it will appear on a real device. The blueprint view doesn’t try to render the UI realistically but it does provide you will more layout information to help you position and size elements. Use whichever you are most happy with.
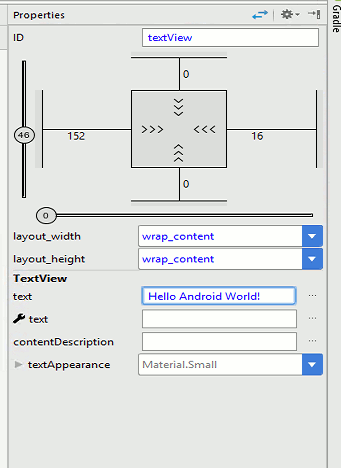
On the left, below the Palette, you have the Component Tree which shows you the structure of your layout, that is how different UI components are contained inside others. It shows you the structure of the XML file in an easier to use form. You can use the Component Tree as an easy way of to select individual UI components by clicking on their names. On the right you have the Properties window that can be used to set the properties, such as width, height, color and so on of any component in the layout. If you have used any drag-and-drop designer then this will seem familiar and if you have struggled with detailed layout using a markup language, be it HTML, XAML or XML, you will appreciate how easy the designer makes building and testing a UI. In the case of our sample program the only component is a single TextView already containing the text "Hello World". A TextView is the standard component to use when all we want to do is to display some static text.
You can modify the greeting text if you want to. Select the TextView component either on the design or in the Component Tree and use the Properties window to find its Text property. Change this to read "Hello Android World":
Use the text field without the spanner icon. The properties with the spanner icon next to them are used to set values that only show in the designer. In this case the text field without the spanner icon is the one that controls what appears in your app at runtime. You can use the designer to create any UI you care to and you really don't have to get involved in the XML that corresponds to the layout – unless things go wrong or you need to do something so sophisticated that the designer doesn't support it. |
|||||
| Last Updated ( Wednesday, 27 December 2017 ) |