| Just jQuery The Core UI -- Filters |
| Written by Ian Elliot | |||||
| Saturday, 06 August 2022 | |||||
Page 4 of 4
Filter StrategiesOne of the most confusing things about filters is that it is often possible to do the same job with a selector. For example, you might start out with a selector that picks out all of the div and p elements and then filter the result down to just the p elements. Clearly you could have extracted just the p elements in the first place. If you have a choice of how to obtain a particular result then there are a number of things that should guide you. The first is to use standard CSS selectors in preference to jQuery extended selectors. Standard CSS selectors are supported by the browser and much faster. It is generally faster to search the entire DOM as few times as possible. This means that if you can extract a results array and then use a filter to narrow it down to what you want this is likely to be faster. The filter only accesses the elements of the results array and not the entire DOM. Obviously if you can extract a results array once and get different sub-sets from it by applying a filter this is going to be faster. There are, however, times when only a filter will do the job. For example, if you want to get the text from the first ten paragraphs in a document you have to use either: $("p:lt(10)").text();
or: $("p").slice(0,10).text();
both of which return the concatenated text of the first 10 paragraphs. Which is better? The answer depends on the number of paragraphs in the entire document. The first performs a slow, non-CSS standard, selector on the text but the second extracts all of the paragraph elements, which could number thousands and then reduces it to just ten. In practice there seems to be little difference between the two using a modern browser. ExampleReturning to the generated web page introduced at the end of Chapter 3 with a repeated structure consisting of multiple divs: <div>
<h1>First Item</h1>
<p>long description of item.</p>
<h2>Warning note</h2>
<p>more text</p>
<hr>
</div>
Now the problem is that to make things stand out we want to set the background color of the even divs to be red and the odd divs to be green. The problem is that we don’t know how to set the background color because this is introduced in Chapter 7. However, it is very easy: .css('background-color', 'red')
sets the color to red. We can do the job with two filters and making use of the results stack: $("div").filter(":even").
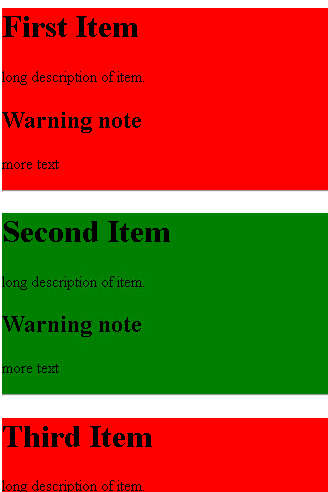
This works by first getting a results object that has all of the div elements. Next we filter the result to leave only the even divs and set their background color to red. After resetting the result object back to the full set of divs using the .end method, a second filter is applied which filters the odd divs and sets their background to green. The result may not be pretty, but it was easy:
Summary
Available as a Book:
buy from Amazon
Also Available: |
|||||
| Last Updated ( Saturday, 06 August 2022 ) |