| Just jQuery The Core UI - Creating Objects |
| Written by Ian Elliot | |||||||
| Thursday, 29 December 2022 | |||||||
Page 5 of 6
Inserting at the Same LevelThe append/prepend methods insert elements as children. The wrap methods insert elements as parents. What is left are methods that insert an element as a sibling, i.e. at the same level in the hierarchy and not as a child or as a parent. If you are inserting the new DOM structure at the same level you really only have a choice of before or after. The before method inserts the new elements before each of the elements in the results array and the after method inserts them after. That is: element1.before(element2); inserts element2 before element1 and element2 is the new object in the DOM.
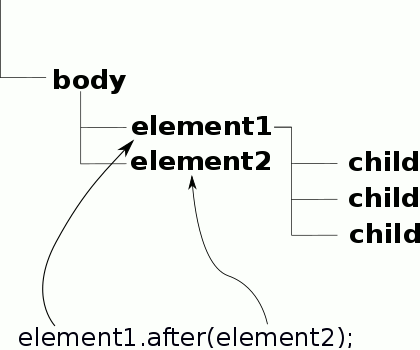
element1.after(element2) inserts element2 after element1 and element2 is the new object in the DOM.
<button>test1</button>
<button>test2</button>
<button>test3</button>
$("button").before("<p>A button</p>")
Creates the DOM equivalent of: <p>A button</p> <button>test1</button> <p>A button</p> <button>test2</button> <p>A button</p> <button>test3</button> Using after would place the new paragraph after the button. As in the case of append/prepend there are versions of the two methods that work the other way round. That is, insertBefore and insertAfter inserts the new element before or after the target respectively. For example: $("button").insertBefore("<p>A button</p>");
creates a new DOM structure with all of the buttons in the existing DOM in front of the paragraph structure. As with appendTo and prependTo, you can use insertBefore and insertAfter to move existing elements. For example: $("button").insertAfter("#movelocation");
will move all of the buttons to be after the element with id movelocation. Replacing and RemovingAs well as inserting new elements, you can also replace existing elements with new elements. There are two methods that let you do this easily replaceAll and replaceWith. They do the same job but swap over the roles of what is replaced and what replaces it. The first method: .replaceWith(newElement); replaces every element in the results array by the newElement. For example, if you have: <button>test1</button> <button>test2</button> <button>test3</button> then: $("button").replaceWith("<p>A button</p>");
changes the DOM to: <p>A button</p> <p>A button</p> <p>A button</p> This is easy but it is important to note that replaceWith returns the original results array without the replacements having been made. The replacements are made to the DOM and not to the results array. The second method: replaceAll(target) replaces all of the target elements with the results. For example: $("<div>").replaceAll("p");
would replace all p elements with div elements. You can use an element already in the DOM as the replacement and in this case the effect is to remove the existing element and replace the target. For example: $("#move").replaceAll("#target");
will replace the element with id target by moving the element with id move to its location in the DOM. Removing DOM elements is just a special case of replacing by a null element, but there are special functions for this. We have already encountered unwrap() which will remove the parent of each element in the results list. If you want to leave the parents and remove the children then you can use the empty function. This removes all of the children from each element in the results list. For example: $("p").empty();
removes all of the children of each p element. In addition there is the remove function which will completely remove all of the elements in the result that match the specified target. For example: $("p").remove(".class1");
will remove from the DOM all of the p elements that have class1 as their class. The important thing to know about remove is that it not only removes the element but all of the child elements it contains. In other words, it removes the entire sub-hierarchy starting at each of the nodes it removes. It also removes data and event handlers – it really is a remove function. If you want a gentler version of the remove function then you need detach. This works in the same way, but doesn't remove the data and event handlers. Essentially it removes the results list of elements from the DOM while leaving them functioning with data and event handlers etc. This means you can save them and put them back in to the DOM at a later date. For example: var content=$("p").detach();
will remove all of the p elements from the DOM including all of their contents. As the detach function returns the original results list this can be saved and put back into the DOM using something like: content.appendTo("body");
|
|||||||
| Last Updated ( Thursday, 29 December 2022 ) |
 The after method just reverses the order of the elements. That is,
The after method just reverses the order of the elements. That is,