| Just jQuery The Core UI - Creating Objects |
| Written by Ian Elliot | |||||||
| Thursday, 29 December 2022 | |||||||
Page 3 of 6
Moving and CloningNow we come to a subtle point that often confuses the beginner. If there is an array of elements to be appended or prepended to then a copy of the DOM object is added to each one. For example: $("div").append(divObj);
will append a copy of the divObj to each of the div elements in the document. This might lead you to believe that you can do something like: $("#mydiv1").append(divObj);
and expect to find divObj appended to each of the divs. This isn't the case. What happens is that you will find divObj appended only to the final div, i.e. mydiv2. When you append to an array of objects a copy of the object being appended is automatically created. When you append an object more than once a copy isn't created and the original object is just relocated, i.e. moved. You can use this technique to move nodes around the DOM. For example: $("#mydiv2").append($(#mydiv1));
moves #mydiv1 to be a child of #mydiv2. Suppose you actually want to append lots of copies of the same DOM object. How do you do this? The solution is to use the clone method which makes a complete copy of any jQuery object – or any object for that matter. So to add two copies of divObj one to each div you would use: $("#div1").append(divObj.clone());
$("#div2").append(divObj.clone());
Similarly if you want to copy an object from one place to another rather than move it then simply clone it first. For example: $("#mydiv2").append($(#mydiv1).clone());
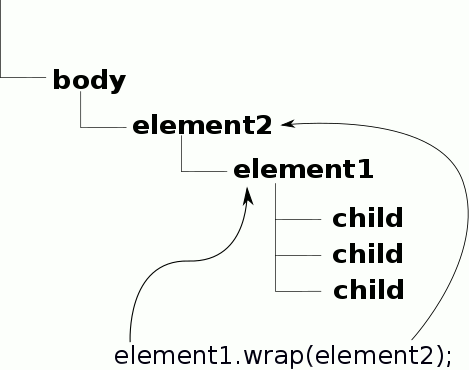
which, of course, results in two copies of #mydiv1 and hence two elements with the same id – not a good idea. It is important to realize that the clone method creates a deep clone, i.e. it clones all objects that are within the top-level object. However, you do have some control over how deep the clone is. If you specify: .clone(true); then the copy includes event handlers and element data of the top-level object. If you specify .clone(true,true); then it includes the event handlers and element data of the top-level object and its children. Inserting as a Parent ElementMost of the time you want to append or prepend an element to the DOM you are creating. The reason is simply that if you are creating a DOM in code you usually build it from the top down. However, sometimes you want to add your new element so that it contains an existing node. This can be thought of as wrapping an element in a new parent element. For example, wrap(element) will take each element in the results list, place it inside the specified element as a child and then replace the element in the DOM. That is: element1.wrap(element2); will make element2 the parent of element1 and element2 is the new object in the DOM.
For example: $("#mydiv2").wrap($("<div>");
puts a div around the existing div with id=mydiv2. That is, it changes: <div id=mydiv2> ... </div> into: <div> <div id=mydiv2> ... </div> You can see that the method is well named and you can think of it as wrapping each of the matched elements in the new element. You can wrap a list of elements in a deeply nested DOM structure, but notice that to make the place where the existing element is moved unique there can only be one innermost element. For example, if you try to wrap: <div> <div> </div> <div> </div> </div> around a list of elements there are two inner divs. Which one is used to host the existing element? In practice jQuery wraps the existing element in the first of the inner elements, i.e. the first inner div. If you try to wrap a list of elements then each one will be wrapped by the DOM structure you specify. For example, if you have: <div> <div> </div> <div> </div> </div> then: $("div").wrap("<p>");
changes the DOM to: <p> <div> <p> <div></div> </p> <p> <div></div> </p> </div> </p> That is, it wraps every <div> with a <p>. The wrapAll method doesn't wrap each result with its own clone of the specified element. Instead it wraps all of the results by a single element. |
|||||||
| Last Updated ( Thursday, 29 December 2022 ) |