| Just jQuery The Core UI - Animation |
| Written by Ian Elliot | |||||
| Sunday, 09 April 2023 | |||||
Page 3 of 4
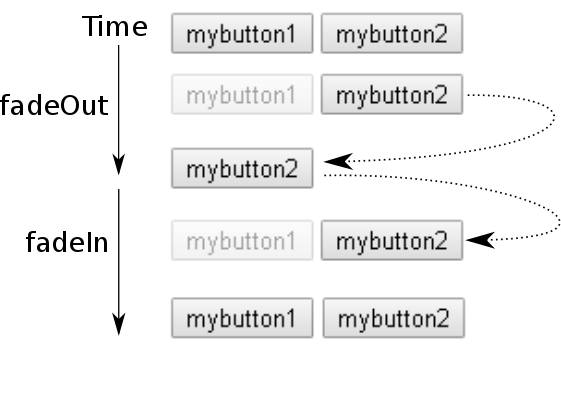
Fade Effects 2 - FadeIn, FadeOut And FadeToggleThe three fade effects proper work much like show, hide and toggle. The main difference is that they only animate the opacity and not width and height. The fadeIn function animates the opacity from zero to whatever it was initially set to and fadeOut animates it from whatever it was initally set to down to zero. This sounds as if they are also like the fadeTo function but they are quite different. The reason they are different is that they use the display property to determine if the element is hidden or not and then use it to show or hide the element. For example, the fadeIn function first unhides the elements by setting the display property to whatever it was and the opacity to zero. This keeps the element from being visible but it is instantly part of the layout and other elements move to take account of it. Then it animates the opacity one or to whatever the opacity was initially set to. If fadeIn is a call to show followed by animating the opacity fadeOut is animate the opacity and then hide the element. That is, fadeOut will gradually fade the element out and finally set display to none when it is removed from the layout and the other elements move their positions to take account of its loss. The fadeToggle function works like fadeIn and fadeOut but shows the element if it is hidden and hides the element if it shows. To see this in action try:
when you use:
You will see button1 fade out to opacity 0.5 over the course of 5 seconds and then it is hidden and button2 suddenly moves to take its place. That is
unhides button1 making button2 jump to the right and then it fades in slowly to opacity 0.5. You can see this more clearly with:
In this case, after 5 seconds button1 disappears and button2 moves to take its place and then, after a one-second delay, button2 jumps back to its original position as button1 fades back in to opacity 0.5.
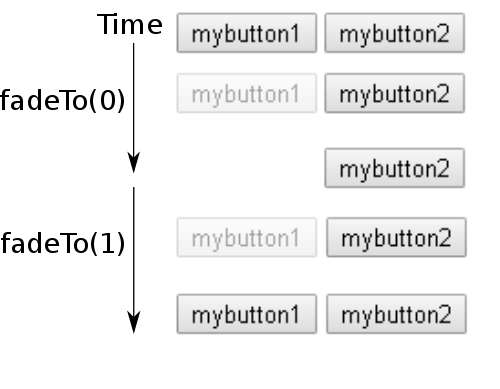
Compare this to:
which causes button1 to fade out to opacity 0, but it is still in the layout when the animation ends and button2 doesn't move. After one second it starts to fade back in to opacity 1. Button1 is never hidden or shown by this animation and so the layout doesn't change, even though it might be invisible.
To Summarise
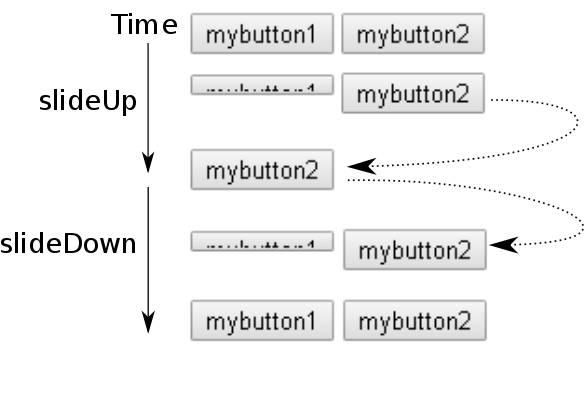
Slide AnimationThe only other set of supplied animation are the slides. These follow the standard pattern and you can call each of the functions with just a duration or a duration and callback. You can also call each of them with an option object.
Notice that the slide animations also hide and show the element and so the rest of the elements adjust to take account of this. For example:
makes the button vanish by reducing its height, then hides the button, waits one second, shows it and then slides it down.
Controlling The AnimationAs the animation is performed by the default queue, you can control it using any of the queue functions we discovered in the previous chapter. You can use:
To stop the animation by removing any functions in the queue.
clears the queue and stops the animation that is running
stops the current animation without clearing the queue. You can use the jumpToend to move the animation on to the last function in the queue and the clearQueue parameter to clear the queue.
Introduces a delay of duration milliseconds. There are also two global functions which control the animation
stops all animations Notice that you should no longer use $.fx.interval(milliseconds) to set the animation step size. Modern browsers provide a requestAnimationFrame which runs the animation at the best step size and speed. Synchronizing AnimationsIf you select a set of elements or run an animation on multiple elements then the animations all run asynchronously and in parallel. That is each element has its own animation queue and each queue works at its own rate at the same time as all the others. For example, if we have two buttons
then
animates both buttons at the same time. That is you see button1 and button2 slide up and down together. What if you want animations on different elements to occur one after the other or in a strict sequence? There are many answers to this problem and which one you prefer is a matter of taste. The simplest and most direct is to make use of the complete function callback or the done function callback. The difference is that complete is a standard callback and done makes use of a promise. Using complete is the simpler, although arguably not the best, option:
If you run this you will see button1 slide up, pause for 1 second and then slide down. The second button's animation then starts because the first animation's complete function is called. You can see that this works and its very easy to understand. However if you want to make a set of animations sequential it gets very complicated looking very quickly.
|
|||||
| Last Updated ( Sunday, 09 April 2023 ) |