| Just jQuery The Core UI - Animation |
| Written by Ian Elliot | |||||
| Sunday, 09 April 2023 | |||||
Page 2 of 4
The Animate FunctionThe fadeTo function is in fact implemented as a call to a more general animation function that can be used to animate many different properties and not just opacity. The animate function:
is similar to the fadeTo function in that it animates for the duration specified, using the easing function specified and it calls complete when the animation ends. You can leave out easing and complete. The big difference is that the first parameter is an object of property names and values. For example:
is the same as
You can animate multiple properties at the same time and you can animate any css property that is specified by a single numeric value. If you don't specify units for position values then pixel is assumed, but you can specify em and %. You can also specify the final value relative to the existing value using the notation += or -= which will add or subtract the specified value from the existing value. For example:
animates the button's width from what ever it is to 500px in three seconds. If you want to make the button grow in both width and height then you could use:
To make the button grow 100 units more than it currently is you would use
The animate function as described is often all you need but there is a more advanced version that has a much greater range of options. You can use it by calling
where prop is, as before, the set of properties that you want to animate and options is an object consisting of option/value pairs. You can use the options object in many of the animation functions. Many of these options we have met before: duration time in milliseconds easing name of easing function complete function to call when animation is done As well as complete, however, you can also specify any of a set of functions that are called at various points in the animation. The step function allows you to modify the animation as it proceeds: step called at each step of the animation for each There are also a set of functions that are called with a Promise object: start called when the animation starts progress called at each step of the animation done called when the animation completes fail called when the animation fails always called when the animation completes or fails By default the fx queue is used for animation but you can also use the option qname to see the name of a custom queue. In this case you have to manually dequeue the queue to get it started. As well as specifingy an easing function to use for all of the properties you can also include a specialEasing option which is an object of css properties and the corresponding easing functions to use. For example:
This animates width and height using linear and swing easing respectively. You can sepecify easings on a per property basis in the first version of the animate function by using an array for the property:
You really don't need anything additional to the animate function, and all of the standard animation functions make use of it, but perhaps not in the simplest way you can imagine. Let us return to the fade effects. Fade Effects 1 - Show, Hide And ToggleThe fade effects are the most use of all of jQuery's effect functions but they are not as simple as they first seem and this can result in questions like, why is my fadeIn not working? As with all of jQuery once you understand how they work and the logic then it all makes perfect sense. The first fade effect is fadeTo which we have already looked at in detail. It simply animates the opacity and doesn't do anything else. The other fade effects work with two properties, opacity and display. The complication is caused by there being two ways to hide an element. You can set its opacity to zero or you can set its display property to "none". Using the display property was the only way to hide an element before opacity for introduced and it still is the standard way to hide an element. To make this easy jQuery provides the hide and show functions, which while not listed as fade effects are deeply connected to them. Notice that setting display to none removes the element from the layout and other elements in the layout will move to take the hidden object's space. Hiding is not the same as making invisible. The hide function sets the display property to "none". That is
is equivalent to
The only difference is that the current value of display is stored in jQuery's data cache. This is restored to the property when you use the show method. That is, if display was set to inline then:
restores display to inline following a hide. In the early days this worked perfectly allowing show and hide to work without changing the display type of the the element that was being shown or hidden. However, you will notice that there is no animation involved in hide or show - the matched elements simply disappear and then reappear. Notice that hidden elements play no part in the layout. This means that when you hide an element the other elements move to occupy its space. To create show and hide animation the ingenious solution was adopted of changing the height and width to first shrink the element to nothing and then expand it back to its original size. As well as animating height and width it also uses the opacity to fade the element in and out. Notice that the shrinking animation allows the other elements in the layout to move smoothly into their new positions. That is, the shrinking fits in with the final removal from the layout caused by setting display to none. If you use the alternative function definitions you get an animation:
where duration is the time the animation takes and complete is an optional function called when the animation ends or
where options is an options object as described for the animate function. So if you try:
what you will see is a button that slowly shrinks to nothing. However, there is a little more going on than meets the eye. When the button gets to width and height zero the display property is set to none to remove the element completely from the layout. Conversely a show first restores the value of the display property and then animates the height and width property to bring the element back to its original size. As you can see, the hide and show functions involve four properties. Three of them, height, width and opacity, are needed during the animation while the display property is used at the start and end of the animation. This can be confusing. For example, if you set the element's display property to none in the tag:
what would you expect show to do? You might expect that it would animate the button and then restore the display style to none, but no. The show understands that you might want to show something hidden using the tag and it works as you would want it to. However, if you try the same thing with:
you will find that it doesn't work. The button doesn't show because the button isn't hidden by the display property and the opacity being set to zero isn't taken into account. In this case the button is invisible rather than hidden and so show doesn't work. As well as hide and show, there is also toggle which will hide the element if its display property is currently set to none and show it otherwise. It remembers the original setting of display. If used as an animation, the toggle function works much like hide and show and animates using the width, height and opacity properties. Again, it is only the setting of the display property that determines if toggle shows or hides the elements. To see how changing the height and width of an element helps make it smoothly remove itself from the layout, try:
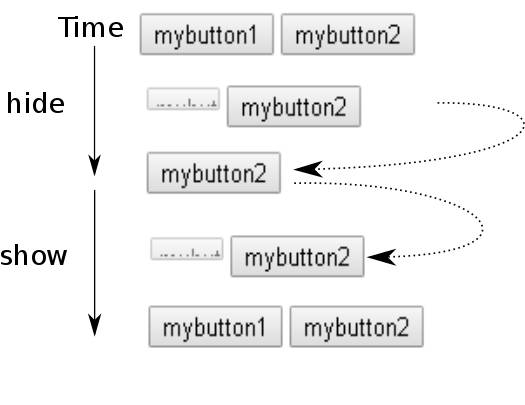
followed by
What happens is that button1 shrinks and button2 moves to take the space it occupied. Then after a 1-second delay button1 is added back into the layout and slowly grows in size and button2 moves smoothly to take this into account.
|
|||||
| Last Updated ( Sunday, 09 April 2023 ) |