| Creating Web Apps - The Device Orientation API |
| Written by Mike James | |||
| Monday, 05 November 2012 | |||
Page 1 of 2 Knowing which way is up is often useful. The HTML Device Orientation API now provides a standard way for your apps to find out which way they are pointing - and the good news is that it really is almost standard. This article is one in a series on creating web apps:
Device orientation can be used for more than just working out which screen format to use. There is also another HTML5 API that will tell you the simple details of the screen orientation - the Screen Orientation API, more of which in another article. The API we are going to look at in detail is the Device Orientation API which can tell you the exact angle that the device is being held at. You can use it, for example, in creative ways to provide novel input to your app. In this article we focus on the Device orientation API and use it to create a small demonstration of a ball rolling in the direction that the device is tilted in. The HTML5 Device Orientation API has been preceded by a number of different "prefixed" APIs and it is still relatively new and only in working draft form. Even so it is currently well supported by both WebKit and Gecko based browsers and the latest IE. I've tested all of the examples on Firefox for Android and Chrome. The Device Orientation API makes use of the devices accelerometers to provide its orientation and also the way the device is being moved. In this article the focus is on the devices orientation - we will look at the movement API in another article. Some devices also provide a magnetometer so that the absolute orientation of the device can be determined. This too will be the subject of another article. The bad news is that if you were hoping to gain access to the raw accelerometer or magnetometer data then you will be disappointed. The orientation API only provides very basic ace's to processed data derived from the sensors. OrientationThe Device Orientation API is hardly an API as it consists of a single interrupt that returns the devices current orientation. There is a second interrupt that returns results that tell you how the device is being moved - more of this in another article. The new deviceorientation event belongs to the Window object and is fired when ever the device's orientation changes. How often exactly the event fires is left up to the implementor on the particular device involved. The recommendation is that the event should be triggered when a change of one degree in any direction occurs. The event handler is provided with three angles which are all in degrees and measured around the major axes of the device.
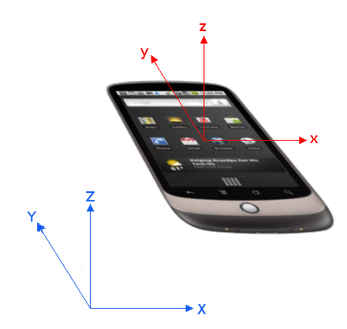
As the device is rotated the axes move with the device, so that, for example, the z axis is always pointing straight out of the screen no matter how the device is rotated. There are three angles of rotation:
We also regard clockwise rotations as positive. These are at first sight a little strange. It is important to realize that they are measured in degrees and not radians as is usual in math functions. Also notice that the range of the y rotation is less than the x rotation. If you think about it you can see why this makes sense as turning the device over, i.e. a rotation of beta equal to 180, provides missing rotation about the y axis. This way of specifying the orientation of a body is generally referred to as Euler angles. Also notice that the orientation information doesn't match the usual roll-pitch-yaw convention. The z rotation also has another complication - it can be absolute i.e. relative to the earth's magnetic field or relative to some arbitrary starting orientation. As long at the rotations are absolute, the alpha angle - 360 degrees gives the usual compass heading. Notice that the default orientation, i.e. all angles zero, is with the y axis pointing North. There is also a compass calibration event but this is triggered to tell you that the compass needs to be calibrated and isn't really a great deal of use. More about using the compass in another article. The basic APIUsing the API is just a matter of hooking up to the event and collecting the angles etc. For example:
This sets up the event handler and retrieves the values of the angles and the absolute indicator. If you want to see if the browser supports the event you can test for it in the usual way:
However, even if the browser supports the event this doesn't mean that the device has the necessary hardware. In this case you simple don't get any events generated. This can be a problem in its own right. To see this in action let's add some HTML and display the values:
and the JavaScript is simply
If you try this out on the latest Firefox or Chrome on a desktop machine without orientation hardware you just done see anything. If you try it on a device with the necessary hardware you will see the orientation reported and change - this should work fine on Chrome and Firefox. However you will also notice some differences. Chrome doesn't return the absolute indicator but Firefox does. A much bigger problem is that Chrome seems to report beta and gamma - rotation around x and y - in the opposite sense to Firefox. That is Chrome has positive angles in the anti-clockwise direction. it also seems to return the alpha angle with the y axis pointing west as zero and going in an anti-clockwise direction. This is less easy to fix as there also seems to be a discrepancy between the angle reported and the value a compass app reports. More on this in another article. What this means is that if you want your programs to work on both Chrome and Firefox you have to detect the browser and add a negative sign for Chrome's beta and gamma angles. Trying to make use of the alpha angle is much more difficult. Fortunately if all you are interested in are the tilt angles you can ignore alpha for the moment. |
|||
| Last Updated ( Monday, 21 January 2013 ) |