| Insider's Guide To Udacity Android Developer Nanodegree Part 3 - Making the Baking App |
| Written by Nikos Vaggalis |
| Monday, 03 July 2017 |
|
Page 4 of 8
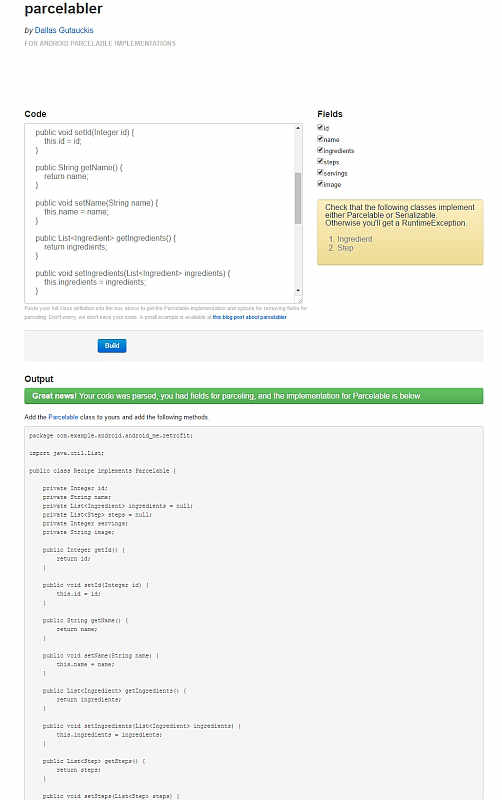
The next and last step in this chain of conversions is do the same from POJO to Parcelable. Well there's a converter for that too! Head over to www.parcelabler.com, paste each of the Recipe, Ingredient and Step Java classes into its webform and viola, we got our Parcelables back!
/**** Ingredient POJO turned Parcelable ****/ package com.example.android.recipe.pojo; import android.os.Parcel; import android.os.Parcelable; public class Ingredient implements Parcelable { private Double quantity; private String measure; private String ingredient; public Double getQuantity() { return quantity; } public void setQuantity(Double quantity) { this.quantity = quantity; } public String getMeasure() { return measure; } public void setMeasure(String measure) { this.measure = measure; } public String getIngredient() { return ingredient; } public void setIngredient(String ingredient) { this.ingredient = ingredient; } protected Ingredient(Parcel in) { quantity = in.readByte() == 0x00 ? null : in.readDouble(); measure = in.readString(); ingredient = in.readString(); } @Override public int describeContents() { return 0; } @Override public void writeToParcel( if (quantity == null) { dest.writeByte((byte) (0x00)); } else { dest.writeByte((byte) (0x01)); dest.writeDouble(quantity); } dest.writeString(measure); dest.writeString(ingredient); } @SuppressWarnings("unused") public static final Parcelable.Creator<Ingredient> CREATOR = new Parcelable.Creator<Ingredient>() { @Override public Ingredient createFromParcel(Parcel in) { return new Ingredient(in); } @Override public Ingredient[] newArray(int size) { return new Ingredient[size]; } }; }
Integer count=new Integer(); ingredients.forEach((a) -> { count=count+1; mTextView.append(count.toString(), +" "+a.getIngredient()+"\n");
mTextView.append("\t\t Quantiy: " +a.getQuantity().toString()+"\n");
mTextView.append("\t\t Measure: " +a.getMeasure()+"\n\n");
}); which would print sequence numbers in front of each ingredient. But the compiler complained that
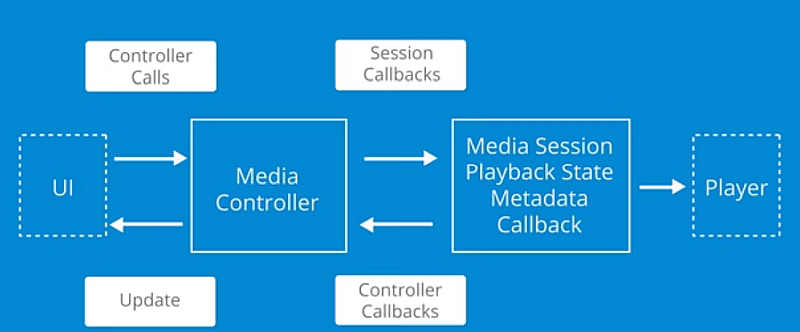
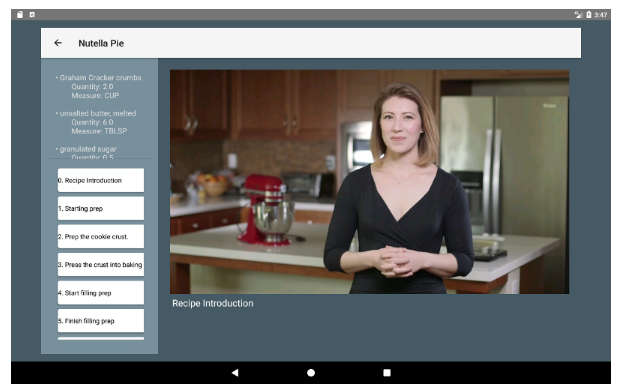
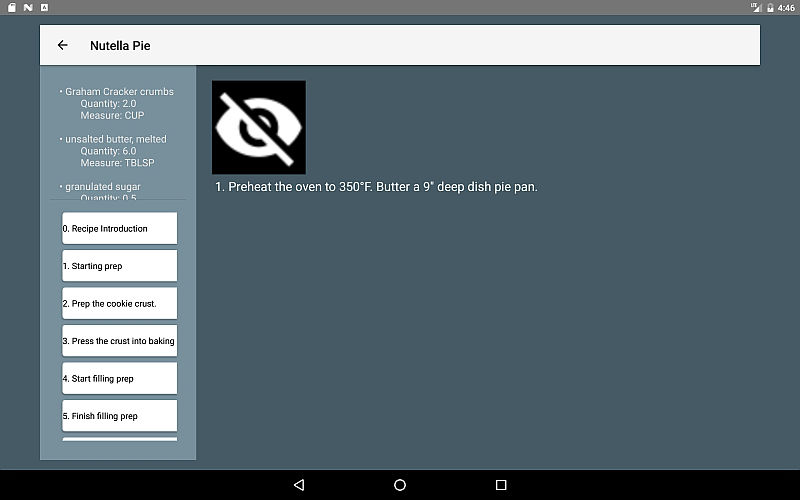
While the framework provides a MediaPlayer implementation this comes with basic functionality and few customization options. However, the lesson utilizes the Exoplayer library, which offers rich customization and advanced features. An Exoplayer instance should be instatiated within the RecipeStepDetailFragment, the fragment that is responsible for displaying the videos.
String videoURL = steps.get(selectedIndex).getVideoURL(); if (!videoURL.isEmpty()) {
If there's a URL, initialize the actual player object by calling:
initializePlayer(Uri.parse(steps.get(selectedIndex).getVideoURL()));
@Override public void onDetach() { super.onDetach(); if (player!=null) { player.stop(); player.release(); } }
|
| Last Updated ( Monday, 20 November 2017 ) |