| Insider's Guide To Udacity Android Developer Nanodegree Part 3 - Making the Baking App |
| Written by Nikos Vaggalis |
| Monday, 03 July 2017 |
|
Page 3 of 8
Step 2 - Libraries and networking https://d17h27t6h515a5.cloudfront.net/topher/
Note that the complete URL that Builder is working on is the concatenation of the base URL with its endpoint 'baking.json', that is: https://d17h27t6h515a5.cloudfront.net/topher/ /**** RecipeFragment ****/ IRecipe iRecipe = RetrofitBuilder.Retrieve(); Call<ArrayList<Recipe>> recipe = iRecipe.getRecipe(); recipe.enqueue(new Callback<ArrayList<Recipe>>() { @Override public void onResponse(Call<ArrayList<Recipe>> call, Response<ArrayList<Recipe>> response) {
Integer statusCode = response.code(); Log.v("status code: ", statusCode.toString()); ArrayList<Recipe> recipes = response.body(); Bundle recipesBundle = new Bundle(); recipesBundle.putParcelableArrayList( ALL_RECIPES, recipes);
recipesAdapter.setRecipeData(recipes,getContext()); } @Override public void onFailure(Call<ArrayList<Recipe>> call, Throwable t) {
Log.v("http fail: ", t.getMessage()); } });
public void onResponse(Call<ArrayList<Recipe>> call, Response<ArrayList<Recipe>> response) {
.... recipesAdapter.setRecipeData(recipes,getContext()); }
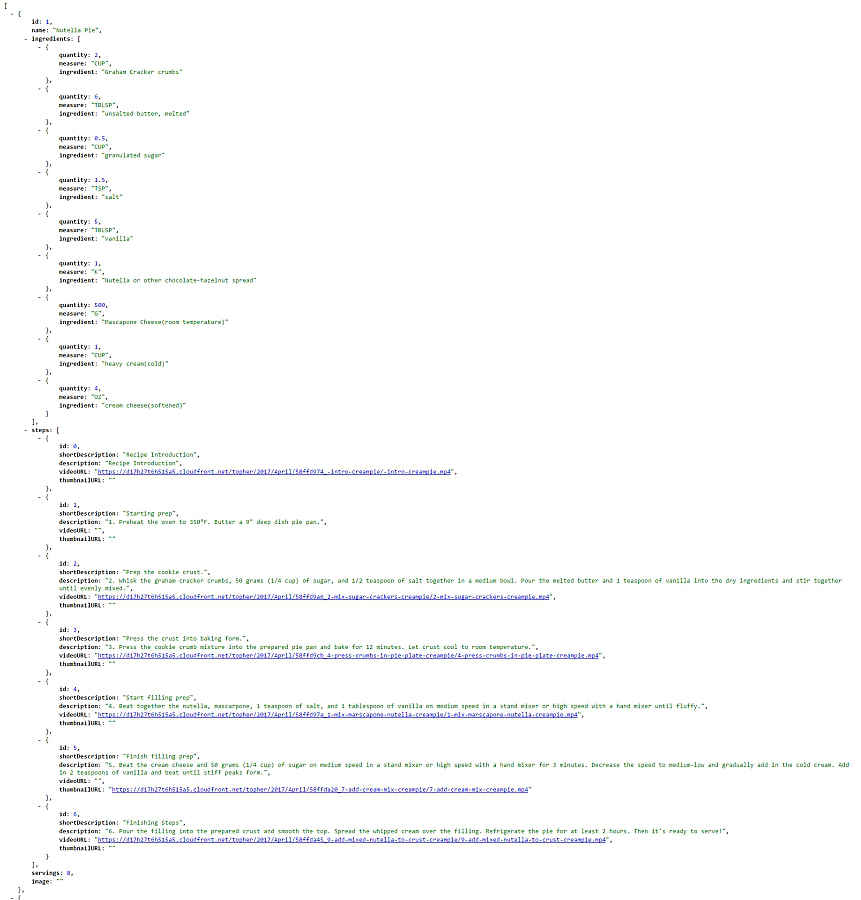
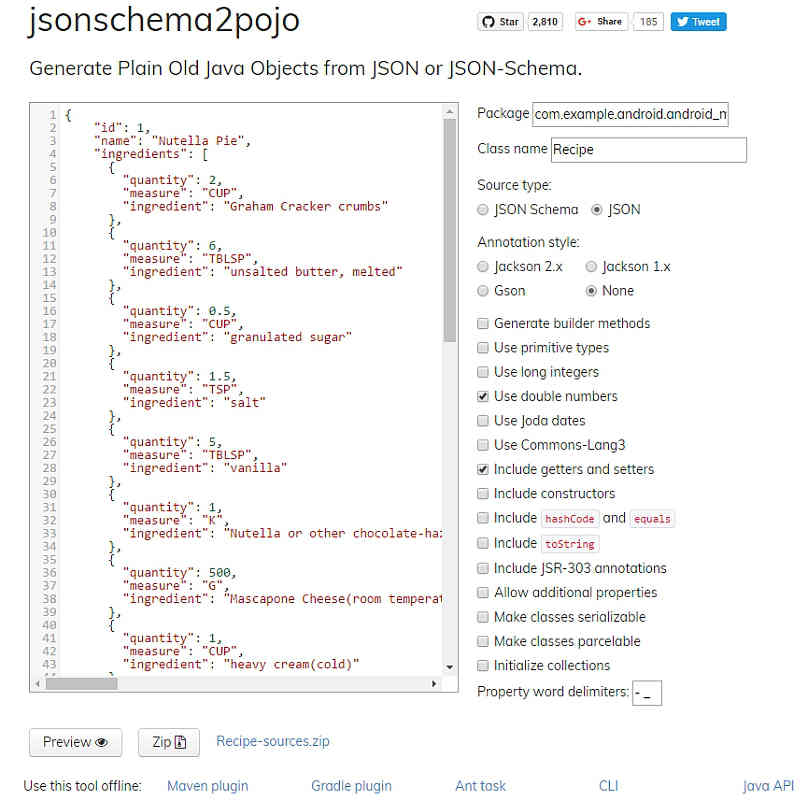
Bundle recipesBundle = new Bundle(); recipesBundle.putParcelableArrayList(ALL_RECIPES, recipes); Thanks to www.jsonschema2pojo.org, I could just paste a sample of the JSON structure into the webform, tweak one or two options remembering to deselect 'Allow additional properties' since that option generates a hash map which cannot be converted to Parcelable: private Map<String, Object> additionalProperties = new HashMap<String, Object>();
Recipe with Ingredient and Recipe with Step /**** Recipe POJO ****/ package com.example.android.android_me.retrofit; import java.util.List; public class Recipe { private Integer id; private String name; private List<Ingredient> ingredients = null; private List<Step> steps = null; private Integer servings; private String image; public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public List<Ingredient> getIngredients() { return ingredients; } public void setIngredients(List<Ingredient> ingredients) { this.ingredients = ingredients; } public List<Step> getSteps() { return steps; } public void setSteps(List<Step> steps) { this.steps = steps; } public Integer getServings() { return servings; } public void setServings(Integer servings) { this.servings = servings; } public String getImage() { return image; } public void setImage(String image) { this.image = image; } }
public List<Ingredient> getIngredients() {
return ingredients; } public List<Step> getSteps() { return steps; }
|
| Last Updated ( Monday, 20 November 2017 ) |