| Join The Web Component JavaScript Frameworks Party |
| Monday, 27 January 2025 | |||
|
A place where you can compare common task syntax between top web component JavaScript frameworks. Why is that useful? We all know how fragmented the JavaScript frameworks landscape is. In a sense you could draw the line between two eras, pre-React and after React. Before the introduction of React :
After React, well there's not just React. A myriad of frameworks flood the JavaScript ecosystem; Vue, Qwik, Million.js, Astro, Remix, SvelteKit, you name it. Each does something different and each promises better performance than the next of kin. It's like that whenever a developer is not happy with how a framework does something and does not agrees with, the solution is to make a new one! That's how the state of things have always been. Of course, adoption varies therefore many JS developers don't have a good overview of every existing JS framework with its own syntax and features. Something that would show them how to perform the same task in different settings would be highly beneficial when trying to Well fear not, here's the Component Party! A website that simplifies complex overviews of different JS frameworks for easy understanding. The list of the frameworks comprises of:
A sample of the common tasks looked at from each framework's perspective are :
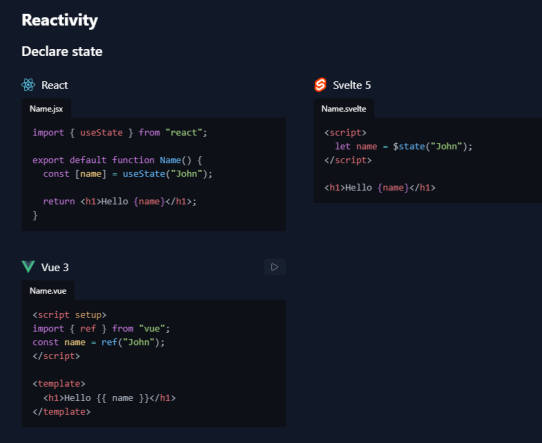
The interface of the site is built with Vite and Svelte and aside from good looking it's also user friendly; by just picking frameworks from the toolbar you get to see how the task is done in each of them. For example, picking React, Svelte3 and Vue and then Reactivity/Declare state, you get:
The online playground aside, you can also self-host the Part by forking its Github repository. So if you want to jump frameworks or just educate yourself then welcome to the party!
More InformationRelated ArticlesIntroducing The LiveCodes Code Playground JSNation 2024 Sessions Now Available Online
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |