| Extend NGINX With The New JavaScript Module |
| Written by Nikos Vaggalis | |||
| Monday, 28 October 2024 | |||
|
Inject middleware functionality into NGINX with the expressive power of Javascript. NGINX JavaScript or NJS for short is a dynamic module under which you can use scripting for hooking into the NGINX execution model. This means that with the NJS module you can:
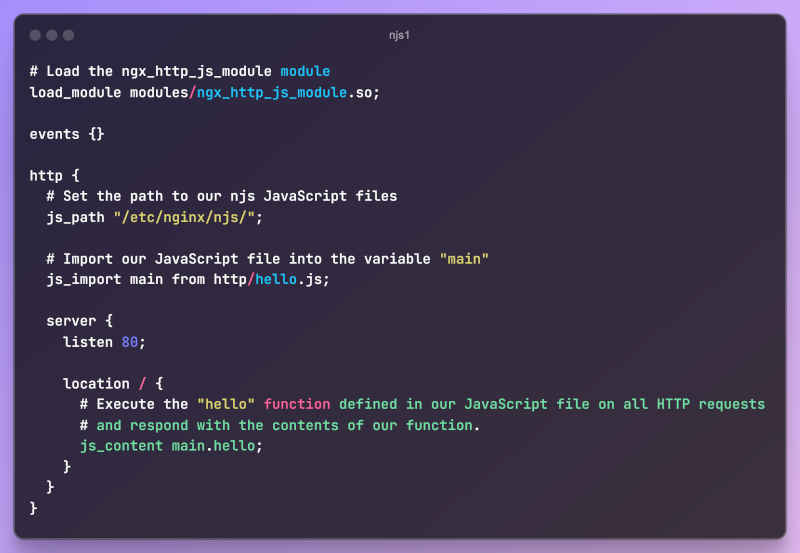
For instance you could write a hello.js file that intercepts the request coming in to return a message to the client: function hello(r) { export default {hello} To import the JavaScript file and execute the function under specific circumstances, you modify the NGINX configuration as:
That means that you should not expect Node.js alike functionality, server side code execution or library capabilities like. Also NJS is not here to replace Lua scriopting which is the most popular way to write middleware code for NGINX but as an alternative aimed at those not familiar with Lua. To install it you can build it from source or easier to use the package form: package nginx-module-njs After the package installation, the njs dynamic modules need to be loaded with the load_module directive: load_module modules/ngx_http_js_module.so; Then use it as the code displayed in the beginning of the article. You can also follow NGINX JavaScript examples to get started. To conclude, njs brings another and more developer-friendly way to an existing and ever expanding arsenal of ways to extend NGINX's functionality. More Information
Related ArticlesJSNation 2024 Sessions Now Available Online
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Monday, 28 October 2024 ) |