| TinyBase And The Local First Movement |
| Written by Nikos Vaggalis | |||
| Thursday, 18 January 2024 | |||
|
TinyBase is a Javascript library that enables you to create an in-browser, local-first, reactive data store. Too much terminology in one sentence - let's dissect it. With Tinybase you can store structured tabular data locally on your device. If you want a hyped headline it would "in-memory reactive tabular data store". What's the deal with that kind of Store?
That last property, makes TinyBase part of the data sovereignty movement, which goes like : Unless you own the data or it doesn't reside on your own devices then it's not yours. Of course the implications of not owning your data are well known and local first tries to be the answer to it, by making applications which are agile and satisfactory to the users' needs but at the same time run offline, respecting their privacy. That is the exact case with TinyBase which allows the user to store tabular data locally and acting upon them alike a relational database but not being a relational database. This means that you can do aggregations on numerical data, index textual data, do relationships between tables and other operations expected by a relational product, and all that with Javascript and in-memory. It's not just in memory though as you can persist the store to local or session storage in the browser, to a file or to a remote server. 'Reactivity' wise, it goes from low level like listening and reacting to changes in a table or even as granular as in a cell , to opening a new browser tab and making changes which would be reflected back. A high level overview of TinyBase's features includes:
and of course, open source! To get started with TinyBase you can install it in three ways: 1.From a Vite template with the following steps:
2.Include it as a UMD script from a CDN in a web page:
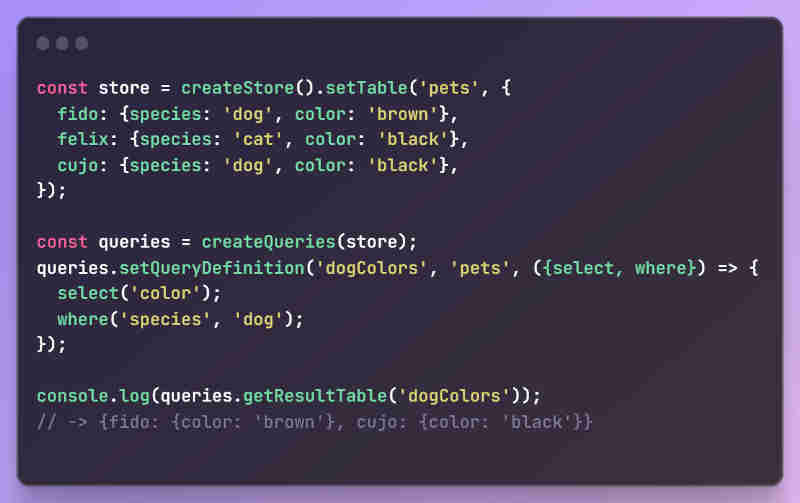
3.Install it as a dependency for your application with the TinyBase NPM package After that go on with creating your first Store and write to it, which is as easy as : const store = createStore(); You can then read from it, listen to it, do Transactions (not in the relational database sense), do validation by adding Schemas, define Relationships that connect Rows together between Table objects, and add Checkpoints that allow you to build undo and redo functionality. Of course, a data store would not be complete without being able to run queries on it. So TinyBase does that too by utilizing the using the Queries module. The main entry point to using the queries module is the createQueries function, which returns a new Queries object. That object in turn has methods that let you create new query definitions, access their results directly, and register listeners for when those results change. Here's a simple example to show a Queries object in action. The pets Table has three Row objects, each with two Cells. We create a query definition called dogColors which selects just one of those, and filters the Rows based on the value in the other:
To get an idea of what TinyBase can do, you can look at the in real-world application Demos. Link below. 2023 was a big year for TinyBase, thanks to a lot of interest in local-first app development, and plenty of new features and integrations. TinyBase v3. 0 added key-value support and v3. 1 added an inference-based type system for schematized data. The v4. x series of releases focused on integrations with other storage and CRDT solutions, including Yjs, Automerge, PartyKit, Expo, and various other flavors of SQLite. And in 2024, the focus will be on supporting more flexible data types, other integrations, first-party CRDT support. To conclude, there might be many state management solutions for React and JavaScript applications but TinBase combines structure, reactivity, small footprint, and functionality under one package. Of course it won't replace applications that should solely live on the web , like Facebook , but for any local needs it provides a solid option. More InformationRelated ArticlesLeporello.js - The Next Gen JavaScript IDE Test Your Knowledge With The JS Is Weird Quiz
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |