| Leporello.js - The Next Gen JavaScript IDE |
| Written by Nikos Vaggalis | |||
| Tuesday, 14 November 2023 | |||
|
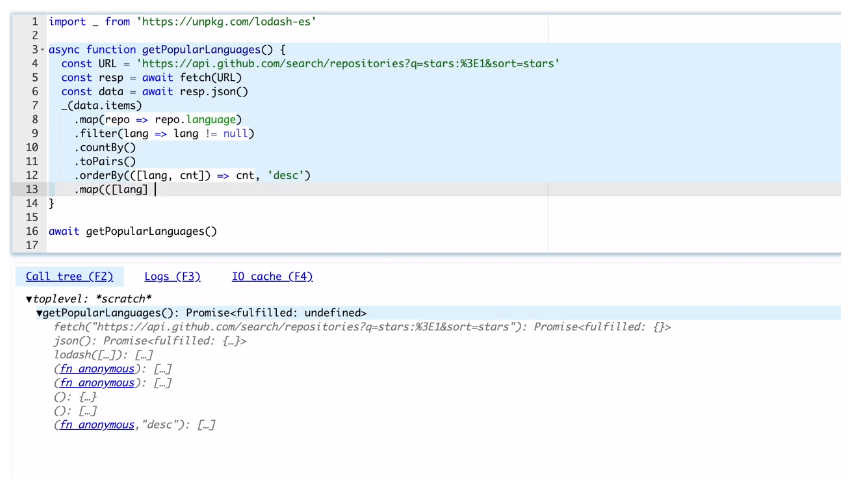
Leporello.js is an interactive functional programming IDE for JavaScript with debugging superpowers. Let's look at what makes it different from traditional IDEs. Let's start by being interactive. Your code is executed instantly as you type, with the results displayed next to it. No need to set breakpoints for debugging, just move the cursor to any line and see what's happening. Interactivity is not just constrained in debugging, it goes for developing HTML5 apps too. With Leporello you can modify your HTML code and instantly see the updated version without losing the application state. Interact with your app and debug it later, similar to using a time machine. Debugging wise, Leporello uses color codes to indicate what is happening with your code. If an expression or statement has a blue background, it indicates that it was executed without any errors. A white background signifies that the code was not executed. On the other hand, a red background indicates that the code has thrown an error during execution. Leporello instills new breath to debugging with console.log since by rendering console.log statements as persistent breakpoints so that unlike traditional breakpoints, they do not pause program execution. Instead, all the breaks are collected in a list for later use, allowing you to navigate the list backward and forward. There's much more more functionality, detailed on its Github repo, but the grant summary is that Leporello helps you maintain your code flow, shortens the feedback loop, and enables quick iteration on your ideas.
That said, there's one pre-condition for using Leporello. Because it is finetuned to functional Javascript programming and still in active development with loads of todos, it supports a subset of Javascript. Mainly: Variables are declared using the const declaration. The use of var is not supported. let variables can be declared without an initial assignment, which is useful in cases where the value depends on a condition Loops of any kind are not supported. Instead, consider using recursion or array functions as alternatives. Both traditional functions and arrow functions, with block bodies and concise bodies, are supported. Method definitions, however, are not currently supported. Classes are not supported at the moment. There is a possibility of supporting some form of immutable classes in the future. The this keyword is not currently supported, but the new operator can be used for instantiating built-in classes. On the other hand, ES6 modules, async functions and await are fully supported. Don't let that shortcomings stop you from trying it out though. Watch the demo of what you can do with the tool, and you'll find out that
Leporello is open source and as such can be selfhosted and used locally. As said it is under constant development, while on its roadmap there is planned to use production level JS parser, probably TypeScript parser (so it will be possible to program in pure functional subset of TypeScript) and implement a VSCode plugin too. To sum it up, Leporello is an intuitive IDE with debugging superpowers such as the property of visualizing your code execution path which renders it a perfect match for use in a classroom environment. More InformationRelated ArticlesIntroducing The LiveCodes Code Playground
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Tuesday, 14 November 2023 ) |