| Google Doodle Rubik's Cube |
| Written by Ian Elliot | |||
| Monday, 19 May 2014 | |||
|
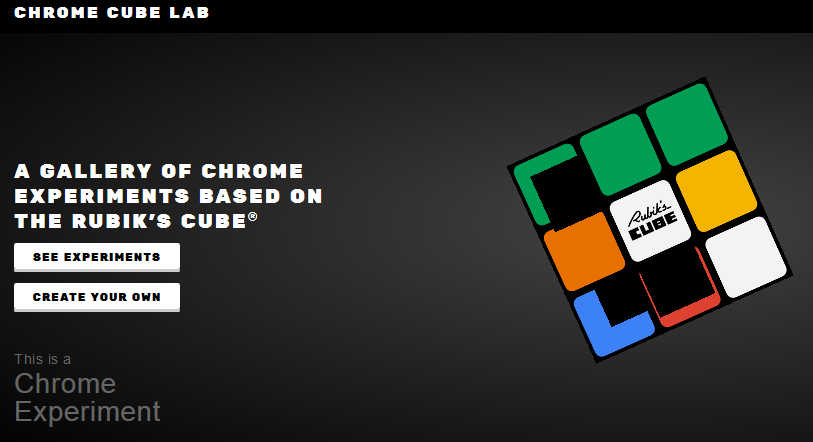
Google's latest doodle celebrates 40 years of Rubik's cube. It is interesting not only for the cube itself, but because of what Google uses as the enabling technology for the animation - three.js and CSS3.
In many ways the Google Doodle is just the taster because there is also a complete Chrome Cube Lab where you can see reinterpretations of the cube and build your own.
As the cube's inventor Professor Ernő Rubik explains: “The Cube was born in 1974 as a teaching tool to help me and my students better understand space and 3D. The Cube challenged us to find order in chaos. Since then, technology has made fantastic progress in bringing new possibilities to how we learn and how we tackle bewildering complexity. Chrome Cube Lab takes full advantage of that progress by encouraging curiosity and problem-solving skills—the very reason the Cube was created in the first place. I can’t wait to see people learn about three-dimensional objects through their browsers and to test the limits of what is possible when the Cube gets re-jigged using cutting edge web technologies. Cube on!” The reason that the 19th of May was picked is that, as everyone knows, there are 519 quintillion possible arrangements - hence 5/19. This explanation is a bit limp because it is the number of permutations you get if you disassemble the cube and put it back together. If you restrict yourself to legal moves then there are only 43 quintillion moves which makes the 3rd or April a better date! There are some serious questions to be answered about the cube including how many moves does it take to solve any puzzle - sometimes known as Gods number. For the standard 3x3x3 cube we now know that God's number is 20 by a computer search. - is there a short logical proof? You can also see why Google, at least, thinks that the cube is important in this slightly over-presented video:
The video might be a bit overly sentimental, but it isn't wrong. If you want to to play the Cube doodle then you can find it on the Google search page but if it isn't there try: Rubik's Cube or Rubik's Cube Interactive. If you want to customize the code then you can also download it and really play with it. The principal technology used to create the Cube is three.js, the JavaScript library that lets you make use of WebGL without getting too technical. It also makes use of CSS3 to render HTML in a 3D space and make the transitions look better. There is also a new open source font called Rubik used for the text. What is interesting is that Google seems to think that 3D in JavaScript is well enough established to use it in a doodle. More InformationRelated ArticlesRubik's cube - the order of God's Number More Ties Than We Thought Or Ties Of The Matrix Pancake flipping is hard - NP hard
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Monday, 19 May 2014 ) |