| CSS Ecosystem In the Spotlight |
| Written by Janet Swift | |||
| Wednesday, 06 November 2024 | |||
|
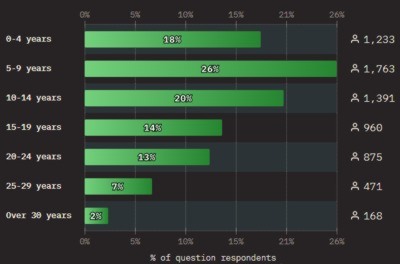
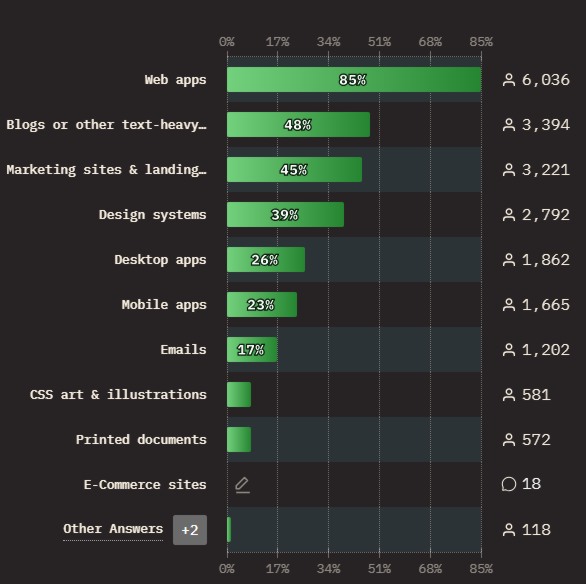
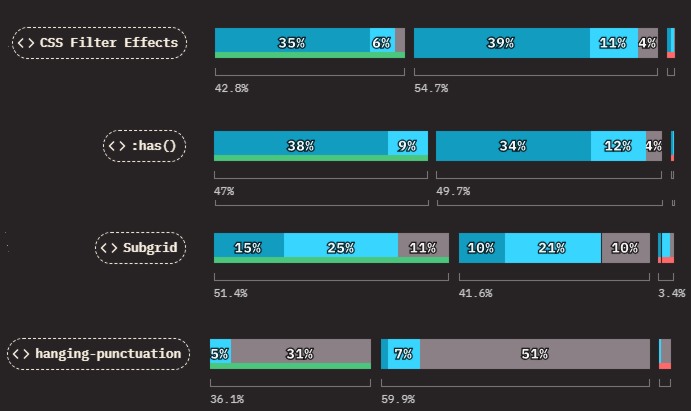
The 2024 edition of the State of CSS has been posted, revealing that the latest features of the language not only do away with extra tooling, but even start taking on tasks that previously required complex JavaScript workarounds. Although this the first time we have reported on it, this survey was instigated in 2019 and this is its sixth edition. This time around it reached 9,704 developers around the world with USA (17%) and Germany (9%) being the largest demographics. The peak age group for respondents was 30-39 with 42% and in terms of experience 46% said they'd been using it for between 5 and 14 years. 2% said they had used it for over 30 years and so must have been doing so ever since it was proposed in 1994 by Håkon Wium Lie, three years after HTML was invented in 1991 by Tim Berners-Lee. Asked what they used CSS for, unsurprisingly the vast majority, 85%, chose web apps, with blogs or other text heavy sites coming second (48%) closely followed by marketing sites & landing pages (45%): According to Sacha Greif, the co-creator and maintainer of this survey and of the longer established State of JavaScript which we've reported on since 2017 CSS has reached an important phase in its evolution. In the introduction to The State of CSS 2024 he writes: Let me make a prediction: we'll look back at 2024 as the turning point between “CSS Classic” and “New CSS”. CSS Classic is how most of us have been writing CSS for years: using a limited set of features, and compensating for the language's limitations using outside tools such as libraries, pre- and post-processors, and strict methodologies. New CSS on the other hand is an approach that embraces Subgrid, In the Features section of the report he notes that, due to the record rate at which CSS is adding new features, this year's survey asked question about 50 of them. For each feature respondents were asked about their Experience of them with three options, Used it; Heard of it but haven't used it; Never heard of it. In the chart below these are shown in dark turquoise, light turquoise and grey respectively. The chart is sorted by sentiment as follows:
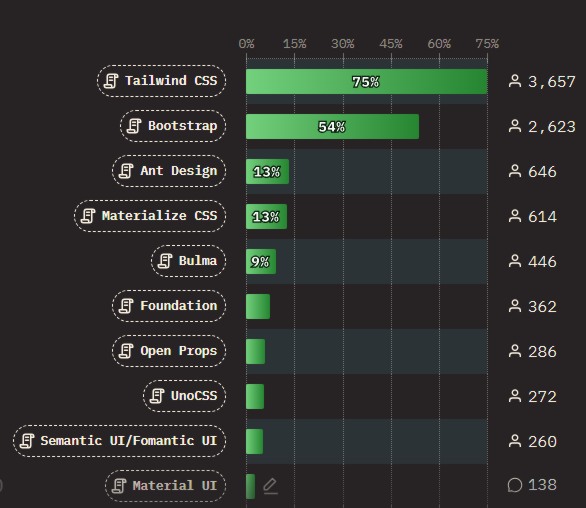
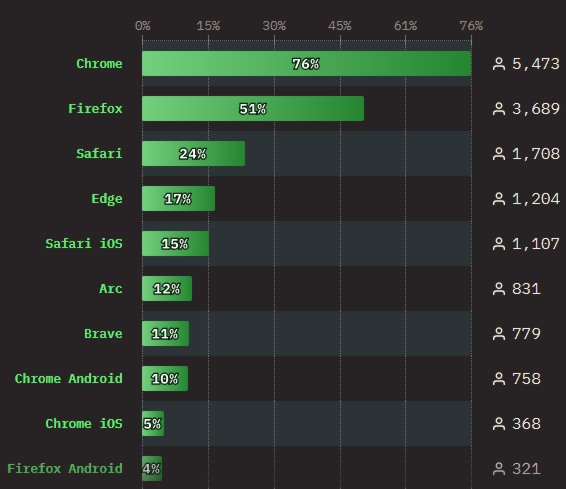
Filter Effects ( For the other features refer to the report. Helpfully when you click on a feature name an information panel opens with a code snippet to show it in use, links to MDN and CanIUse and information from Baseline about when it was introduced and support by the four main browsers. For even more help the survey allowed you save items you want to learn more about after the survey is complete to a Reading List and the report notes: it's no coincidence that the least-known-about feature, In fact 1,712 respondents wanted to know more about this feature. Like the JavaScript survey, questions were asked about which Libraries and Tools respondents use and for the Frameworks it was Tailwind CSS that was ahead other, more traditional, competitors: With regard to browsers, Chrome dominates, but it's nice to see Firefox used by over half of respondents: The report notes: While the big four browsers dominate this chart, Arc is slowly creeping up the browser rankings, going from 7.8% to 12% usage year over year. The browser names are links, so if Arc is new to you you can go directly to its website to learn about it and download it. Like its JavaScript and HTML counterparts this is a well-designed and well-presented survey. There's also a State of React 2024 survey which is now open so if you use React as part of your job, as a student, or just for fun, check it out and join in to make you opinions count.
More InformationRelated ArticlesThe Ongoing State Of JavaScript JavaScript Ecosystem Under Scrutiny (2017) To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Wednesday, 06 November 2024 ) |