| Google Earth In The Browser With WebAssembly |
| Written by Ian Elliot | |||
| Thursday, 27 June 2019 | |||
|
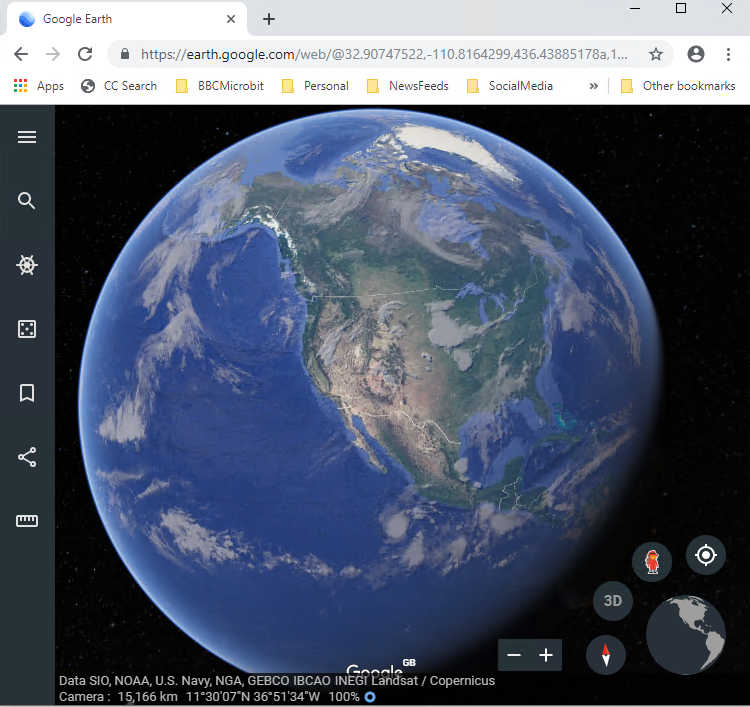
WebAssembly is about the most exciting thing going on at the moment and is certain to be the next big thing - if it isn't already. Now Google has demonstrated what is possible by porting Earth to the browser in WebAssembly.
You must have heard of WebAssembly by now, but it's a low-level language that provides speed and efficiency close to native code. It runs in the browser as part of the JavaScript system. You can't get rid of JavaScript and write pure WebAssembly (yet?) because JavaScript acts as the UI thread and does all of the user interaction.
Google Earth is s complicated mapping app that downloads photo tiles in the background and allows the user to interactively move their viewpoint. The original design did all of the downloading in the background and so a multi-threaded design in WebAssembly is essential. Not all browsers offer multi-threaded and notably Firefox has just had to disable it due to a vulnerablity found in SharedArrayBuffer. The Google blog explains: "The Chromium-based browsers—including Chrome, the forthcoming version of Edge, and Opera—all offer support for WebAssembly (some with multi-threading, others without). Once the new version of Edge based on Chromium ships, apps in WebAssembly will work as well in Edge as they do in Chrome. Firefox offers good support for WebAssembly, but had to disable support for multi-threading due to a SharedArrayBuffer issue. And while Opera is based on Chromium, the current version of Opera only offers single-threaded support of WebAssembly. Safari has a strong implementation of WebAssembly, but it lacks full support for WebGL2." So basically, no matter how nicely they try to put it, this is a "Works So what did the conversion involve? Earth is a C++ application and the faithful Emscripten compiler did the work of converting it to WebAssembly. This is far from just a translation of the C++ to WebAssembly. The compiler also has to convert POSIX calls to something that works in a browser. It also converts OpenGL calls into WebGL. At the end of the day you still need to do some manual work to get the code working correctly. The Google blog post also suggests what might be next for WebAssembly:
Personally I'd put in a plea for an easier way to use WebAssembly. The blob post suggests: Consider trying out WebAssembly for yourself and your native code to reach all your users with a consistent, performant experience. If you do try it then you will find the technical challenge to be much higher than simply writing JavaScript. This is fine if you are a C++ programmer wanting to convert your existing application to WebAssembly, but not so good if you have a new application that you want to write in WebAssembly. It would be nuts to implement it in C++ and then use Emscripten. There other compilers and tools, but nothing that looks stable enough to bet the future on. If you are interested in WebAssembly, I'd still give it some time before trying to do anything with in. Time for the WebAssembly crew to turn its attention to tools - Emscripten is not, or should not be, the only top-level compiler.
More InformationWebAssembly brings Google Earth to more browsers Related ArticlesWASI - WebAssembly Everywhere! Mozilla Makes WebAssembly For The Rest Of Us VIM In The Browser - The Magic of WASM WebAssembly Explorer - A Learning Tool WebAssembly Takes A Big Step Towards Being Real WebAssembly Has Mozilla, Microsoft,Apple and Google Backing It To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Thursday, 27 June 2019 ) |