| Mozilla Makes WebAssembly For The Rest Of Us |
| Written by Ian Elliot | |||
| Monday, 16 April 2018 | |||
|
WebAssembly - it's the next big thing. Until now the problem has been that you had to be dedicated, to say the least, to get involved. Now Mozilla has a way that we can all try it out with WebAssembly Studio. Is this really WebAssembly for the rest of us?
WebAssembly isn't a difficult idea to understand and if you program in C/C++ and know JavaScript you might think that you are well equipped to give it a go. However, if you visit webassembly.org you will discover that the instructions for getting started are long and complicated. Not impossible, but for example compiling the Emscripten compiler and getting everything set up would take a few hours, even if you had done it before. If you just wanted to try out WebAssembly to see what the fuss was about then you probably didn't continue. WebAssembly Studio from Mozilla is an online environment where you can try out WebAssembly without having to do anything other than navigate a browser to the site. There are still problems, but with a little help you should be able to get a program running in a reasonable amount of time. WebAssembly Studio currently supports C/C++ and Rust and a host of tools for exploring WebAssembly. I only tried the C/C++ part of the system and this is what I'm going to concentrate on. The biggest problem is that WebAssembly Studio isn't using Emscripten and so you don't get any implementation for the low-level Linux calls used in the libararies. This means that simply taking an existing program and running it isn't likely to happen. This isn't a huge problem, but it is made worse by the one example given of a Hello World program in C using printf. The problem is that, while you can import printf from the standard library and it will compile, there are no Linux system calls within a browser. To get around this problem you have to implement the calls in JavaScript and connect them to your C program. Again not impossible, but not really the place to start.
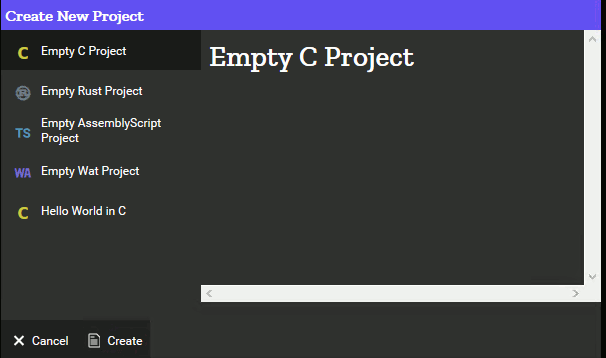
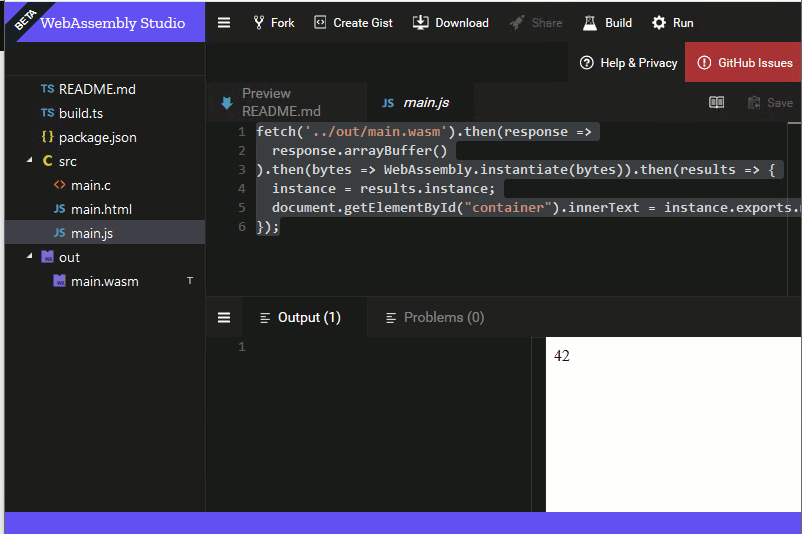
When you get to WebAssembly Studio don't open the Hello World in C but instead create an Empty C Project. This isn't as empty as you might think! The generated C code is: #define WASM_EXPORT __attribute__((visibility("default")))WASM_EXPORTint main() {return 42;}The function returns 42 and this can be used in a JavaScript program. The generated JavaScript looks complicated, but most of it is just boiler plate code to load the WASM: fetch('../out/main.wasm') .then(response =>response.arrayBuffer())instance = results.instance;document.getElementById("container")});
You can see what happens, first the wasm file is loaded and an instance created. Finally the exported main function is called and its return value stored in the HTML.
If you run the program you will see 42 in the frame in the bottom right:
 You can, of course do any calculation within the exported function and return the result for the JavaScript to use. You can go the other way and have C call a JavaScript function. Change the JavaScript to:
This is very similar to the the previous example, but now we have created a function putc_js and passed it to the instance of the WebAssembly object. You can see that putc_js is a version of the C putc function with "prints" a single character to the console. The C program can simply make use of the JavaScript function passed to it:
If you now run the program you will see "hello" printed on the console - adding "world" is left as an exercise for the reader. You may be wondering why I chose to write putc rather than a more useful function that would print a string on the brower's console rather than a single character? The answer is that if you want to create a traditional C hello world using printf, i.e.
then you can get the code needed for printf from the include, but the program makes use of Linux system calls which you have to provide implementations of if the program is going to run. You can see the details in the readme for the Hello World example. So is this really WebAssembly tamed? Not really. It is a step in the right direction, but we need better documentation - well any documentation would be nice - and we need better support for Linux system calls. There is still a lot of work to do, but you can use WebAssembly Studio to write simple C programs that do useful work. What is more difficult is to take an existing program and convert it to WebAssembly. You can see more about WebAssembly Studio, and in particular the problem of Linux syscalls, in the following video:
Thanks for WebAssembly Studio, but things have got to get better than this to make it possible to convert our existing C/C++ programs to run in the browser.
More InformationSneak Peek at WebAssembly Studio Related ArticlesWebAssembly Explorer - A Learning Tool WebAssembly Takes A Big Step Towards Being Real WebAssembly Has Mozilla, Microsoft,Apple and Google Backing It To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Saturday, 14 April 2018 ) |