| Showcase Your Code With Grasshopper's Gallery |
| Written by Nikos Vaggalis | |||
| Friday, 14 August 2020 | |||
|
Google's intuitive learn-to code-platform, Grasshopper,
Grasshopper, named to honor Grace Hopper, is already a familiar friend of the I Programmer team. Back in 2018, we witnessed its early beginnings when it went public having been an internal tool at Google, see Grasshopper - An Area 120 App To Teach Coding" The initial release was for Android and IOs and, of course, coding on a mobile device is not the most intuitive thing to do. Thus in 2019 a version for the desktop was released, which we described in Grasshopper Now On the Desktop - although rather than installing software , "desktop" means that it runs inside the browser.
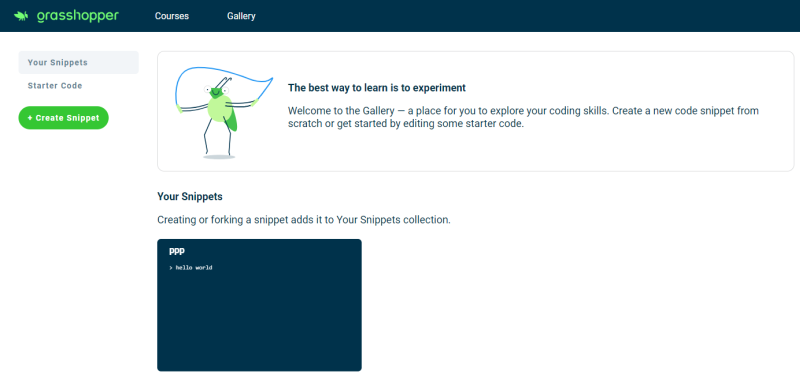
Although mainly targeted at young creative adults, Grasshopper is also perfectly suitable for kids starting out their coding journey, under adult supervision of course. Unlike the visual coding platforms such as Scratch where you build programs using blocks, in Grasshopper you actually write code in JavaScript and learn the fundamentals of coding; calling functions, variables, strings, for loops, arrays, conditionals, operators, objects, and how all these things work together. I'm one of the strong advocates of writing code in text over its visual drag and drop counterparts and have explored various such platforms - "CodeGuppy", for instance. See CodeGuppy-Coding For Kids in Javascript, where we examined why coding in text is better than visual: Visual Blocks languages such as Scratch have their own merits to introduce very young kids to the world of coding. However our opinion is that kids should transition as soon as possible to text- based languages. A text-based language will help a kids develop not only real coding skills but also other important skills such as spelling. If kids in the 80s were able to learn coding using BASIC (a text based language written in rudimentary editors), we believe that contemporary children can also learn JavaScript using the advanced CodeGuppy environment. Along with CodeGuppy, which I strongly suggest trying out, Grasshopper comes as another great alternative of that type and I recommend beginning with Grasshopper before tackling CodeGuppy; it's easier. The newest addition to the GrassHopper platform is the Gallery. It doesn't add to the coding feature but acts as a way to better organize your code. So now alongside the default tutorials you can also create your own snippets/projects from scratch or fork someone else's and use its code as the starting point for your own snippet.The Gallery allows for sharing your snippets with others so that they can fork them and build upon them. The concept here being to promote an exchange of projects and ideas. However, there's no centralized "marketplace" like Scratch Explore, which is a massive hub of publicly available projects. GrassHopper Gallery, as it is at the moment, requires sending someone your link in private, for them to become aware of your snippet. But I think this is going to change soon. So if you want to experiment with coding, or are looking to introduce your young ones to it, give Grasshopper a try. It's a great starting point.
More InformationRelated ArticlesGrasshopper - An Area 120 App To Teach Coding Grasshopper Now On the Desktop CodeGuppy-Coding For Kids in Javascript To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Saturday, 15 August 2020 ) |