| WinRT JavaScript - Templates & Data Binding |
| Written by Ian Elliot | |||||
Page 4 of 4
The databound table
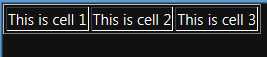
As a slightly more complex example let's go back to the table but this time add the data using data binding. First we need to revise the HTML to include data-win-bind attributes: <div id="Mytemplate" data-win-control= You can see that each of the <td> tags innerText property is bound to the cell1, cell2 and cell3 properties of the data source and the table row initially has no data. The JavaScript is simple too: var template = Mytemplate.winControl; When you run this the table appears with a single row and the contents as specified by the data source object.
Of course you could have created the data source object else where in the program. The complete code using a separate variable to hold the data source object is: WinJS.UI.processAll(); Where nextIt has to be admitted that templates and data binding are of most use when use a ListView or other more complicated WinJS control. The idea behind using a table and other HTML elements with the Template and data binding was to try and illustrate that there is nothing really out of the ordinary going on. The Template object simply renders the elements within the template and sets the specified properties to the values specified in the data source. You should be able to see how you would implement this mechanism from scratch for yourself using nothing but standard HTML and JavaScript. To see how useful all of this is, we have to take a look at the ListView and related controls and delve more deeply into data binding.
To read more of this book click its cover image:
Comments
or email your comment to: comments@i-programmer.info
+ className "win-template" String + className "win-template" String |