| WinRT JavaScript - Toast Notification |
| Written by Ian Elliot | ||||
Page 1 of 3 Metro doesn't allow you very many ways to interact with the user when your app wants to, so you need to master the few at your disposal - toast popups in particular. Fortunately they aren't difficult and follow the same pattern as the other notifications - badges, and tiles.
This article is Chapter 7 of Creating JavaScript/HTML5 Metro Applications and follows on from these previous ones:
Toast NotificationA toast popup, or just toast, is a small window that appears in the upper right (or left for a right-to-left language) of the screen. Unlike badges and tile notifications, a toast can appear on the Start screen, the desktop or another app. A toast might look a bit like a dialog box but, while you can include text, images and even a sound, you cannot add buttons or other methods of interacting with the user. A toast is intended to let the user know that something important has happened and acts as an invitation to return to your app. The user can dismiss the toast, ignore it or tap on it to activate it. Activating it causes an event which your app can subscribe to. To make all of this work and to keep things under control your app has to state that it is going to use toasts and the user can decide to allow or deny your app the right to do so. Apart from this change, the basic pattern of using a toast follows the other notifications:
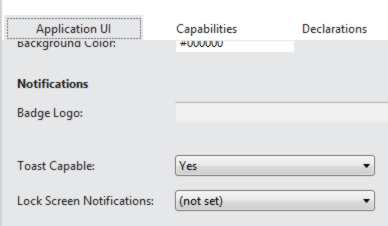
This all sounds easy. So let's try it out with the simplest possible toast. Note that there is an optional JavaScript object wrapping of most of the notification XML which makes things slightly easier to use. It isn't clear at the moment if this is going to be the standard way to work with notifications so this chapter describes the more fundamental direct XML approach. A ToastStart a new blank JavaScript project and open the package.appmanifest file. You can edit the XML in the manifest directly but it is much easier to use the designer to do the job. Simply scroll down on the Application UI page and select Yes for Toast Capable:
If you don't set your application to be Toast Capable then your code will compile perfectly and your app will run but the user will not see any toasts - they are just ignored at runtime. Following the standard steps we first select a template:
The first line just defines a reference so we don't have to keep repeating the full name. The ToastTemplateType is just and ennumeration that indexes the template collection. toastImageAndText01 is template 0 and so you could use
but don't as the allocations might change. Next we can use the template number to retrieve an xmlDocument object based on the XML defining the template:
This can also be written:
Next we create the ToastNotification based on the xmlDocument object:
The notification object can be stored for later use or recreated as and when it is needed. The final step is to create a toastNotifier object. This can be used to send and manage toasts by sending a ToastNotification object to the toast manager:
To send the toast you simple use the show method:
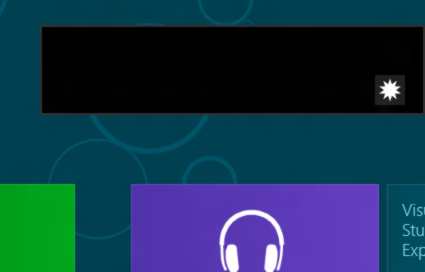
If you put all this together and run the program you will discover that soon after your app appears the toast pops up in the corner of the screen. You will hear a default alert noise and your apps icon graphic is used in the corner of the toast. Default values for the text and image are null.
You can dismiss the toast or just ignore it when it will just fade away. You can control how long the toast will stay on the screen. If the user taps or clicks in the toast then it triggers an event that you can choose to handle. There is a corresponding dismiss event that you can use to take action if the user doesn't want to respond to the toast. Let's find out how to customize the toast. |