| WinRT JavaScript - The App Bar |
| Written by Ian Elliot | ||||
Page 3 of 3
AppBarCommand Flyout
Now that you know what a flyout object is all about adding one to an AppBarCommand is easy. All you have to do is set the type property to 'flyout' and the flyout property to the flyout object. Notice that the flyout property has to be set to the object and not to the id of the object. For example, to add an AppBarCommand to the left of the bar you would use:
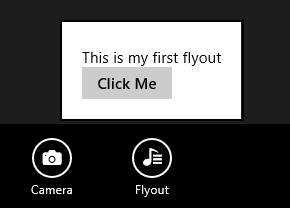
Notice that the flyout property is set to myFlyout which is the global variable created from the id automatically to reference the object. You need to remember at all times that the options that you specify in JSON notation within the HTML are used with the usual JavaScript environment when ProcessAll is called - hence JavaScript variables can be used to set properties. If you run this application and click on the AppBarCommand then the flyout will appear and work in the usual way:
AppBar Custom LayoutThe whole point of the app bar is that it is a standard UI element. The user is supposed to understand it and expects to see it appear in a familiar form. You do have some limited control over the standard app bar in that you can display it at the top or the bottom of the screen. To do this simply set the app bar's placement property to "top" or "bottom". You can take more control of the way the app bar looks if you opt for a custom layout. In this case the HTML that you place within the app bar tags is used to determine the layout of the app bar - this is very similar to the way that the flyout works. If you set the layout property to 'custom' then you can place general HTML controls and tags within the app bar. The default for layout is 'commands' and in this case only AppBarCommands can be used. For example if you set the layout property of the app bar that we have built up as an example to 'custom'
then when you run the app everything looks more or less the same but there is no no right or left division of the commands into global and select.
You can now add a standard HTML button to the app bar if you want to and it will appear and disappear along with the app bar. To make it look convincing you need to do some additional work positioning and styling it:
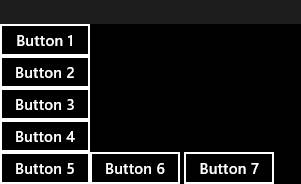
The layout rules work in the way that they would for a full HTML page. In other words, line breaks cause items to stack on top of each other. For example
Creates a layout with four buttons stacked it the first position on the app bar. Buttons are used for simplicity in practice the items could be anything you care to use.
Using such strange layouts is probably not a good idea as it starts to make the app bar look and behave in ways that the user isn't expecting - but you can do it. The app bar isn't the only way to display a menu so don't overuse it.
To read more of this book click its cover image:
Comments
or email your comment to: comments@i-programmer.info
|