| Scrollbars, Trackbars and fonts |
Page 2 of 3
Step Five - OutputAs well as being able to use scroll bars as a way of getting user input they can also be used for output. The trick is to notice that changing the scroll bar's value will move the slider as if it was being dragged. So for example, if you create a timer object Timer1 and a scroll bar VScrollBar1 then you can animate it by defining Private Sub Timer1_Tick( and setting the timer's interval to 1000 or a similar value and remembering to enable it.. If this doesn't work make sure that the Scroll bar has sensible Maximum, Minimum and initial Value. Also notice that when Value exceeds Maximum the program will crash. Value always has to be between Maximum and Minimum and it is up to you to make sure it is. You can use scroll bars in this way as a simple visual indicator. For example you could show how long something has to run, the score in a game or the time remaining. Step Six - When to not to use scroll bars
The most common use of scroll bars in applications is to move through text in a window. In Visual Basic you do NOT have to program your own scrolling text displays - unless you really want to. Instead you can use a standard text box with its Multiline property set to True and its Scroll bars property set to either Horizontal, Vertical or Both. With these property settings the text box automatically has scroll bars which the user can use to move through the text without the need for any programming on your behalf. If you select "Both" then you get a vertical scroll bar by default and a horizontal scroll bar appears if the content needs it. If you don't include a horizontal scroll bar then the text will automatically wrap according to the size of the text box. Step Seven - More on multi-line text boxes.
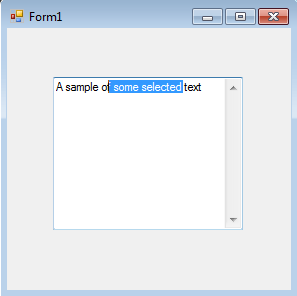
Using a multi-line text box is relatively easy but there are a couple of tricks that are worth knowing. Any text that the user types in is stored in the text box's Text property and you can get at this and change it in the usual way. Visual Basic implements the usual Windows standard keystrokes - Home, End and so on. The user can also select a range of text by dragging the text cursor. To allow you to work with such selections there are a small number of special properties. The SelectionLength property gives the number of characters currently selected. The SelectionStart property gives the starting position of the current selection or the current cursor position if no text is selected. Finally the SelectedText property is the selected text or the null string "" if no text is selected. You should be able to see how these can be used to retrieve and manipulate the text in the text box. Less obviously they also allow you to set a selection under program control. For example: TextBox1.SelectionStart=3 will select ten characters starting at the third character. Also notice that setting SelectedText to a string inserts that string into the text box. For example, TextBox11.SelectedText = "Hello" inserts the word "Hello" at the current cursor position.
Step Eight - Scroll bars in control
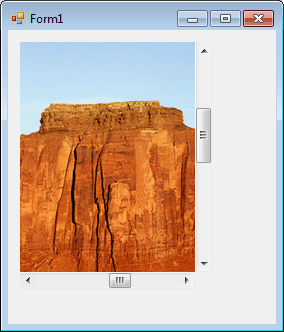
You may not have to use individual scroll bars to scroll through text you do have to do things the hard way in other situations. Although many controls do have an AutoScroll property which will automatically add scroll bars. A range of AutoScroll controls are provided which make things very easy. you can AutoScroll forms, panels and so on. Even when a control, such as a PictureBox doesn't support AutoScroll you can still avoid having to use raw ScrollBars. All you have to do is place the control inside a Panel, set the Panel's AutoScroll property to true and allow the PictureBox to AutoSize. If the image loaded into the PictureBox is bigger than the Panel then the PictureBox will resize to show the full image but the Panel will automatically add scroll bars to allow you to scroll to see any part of the PictureBox and hence the image. This trick usually works. If you find that you need to control the scrolling or do something special then you have no choice but to add scroll bars in code. In this case you have to lock the scroll bar to the size of the control on the screen and use its value to adjust the position of the controls within it.
|